การสร้าง ปุ่มแบบโต้ตอบ (Interactive Buttons) ใน Looker Studio ช่วยให้การนำเสนอข้อมูลในรายงานมีความน่าสนใจและใช้งานได้ง่ายขึ้น ด้วยการให้ผู้ใช้สามารถโต้ตอบกับข้อมูลได้ในหลายๆ วิธี เช่น การสลับหน้า, หรือการเชื่อมโยงไปยังแหล่งข้อมูลภายนอก มาดูวิธีการสร้างปุ่มแบบโต้ตอบใน Looker Studio ที่จะช่วยยกระดับการนำเสนอข้อมูลของคุณกัน!
ความสำคัญของการมีปุ่มแบบโต้ตอบ (Interactive Buttons) ใน Looker Studio
การมี ปุ่มแบบโต้ตอบ (Interactive Buttons) ใน Looker Studio เป็นสิ่งสำคัญที่ช่วยยกระดับการใช้งานรายงานและการนำเสนอข้อมูลให้มีประสิทธิภาพมากขึ้น นี่คือเหตุผลที่ควรให้ความสำคัญกับการใช้งานปุ่มโต้ตอบ:
- เพิ่มประสบการณ์ผู้ใช้ที่ดีขึ้น
- ปุ่มโต้ตอบช่วยให้ผู้ใช้สามารถเลือกข้อมูลและปรับแต่งมุมมองของรายงานได้ตามต้องการ เช่น ปุ่มนำทาง (navigation buttons) เพื่อสลับระหว่างหน้า รายงานทำให้ผู้ใช้ไม่ต้องทำการค้นหาหรือเปลี่ยนข้อมูลด้วยตนเอง เพิ่มความสะดวกในการใช้งาน
- ทำให้การนำเสนอข้อมูลมีความชัดเจนและรวดเร็ว
- การใช้ปุ่มโต้ตอบทำให้ผู้ใช้สามารถเข้าถึงข้อมูลได้ทันทีและไม่ต้องเสียเวลาค้นหาหรือกรองข้อมูลด้วยวิธีที่ซับซ้อน
- กระตุ้นให้ผู้ใช้มีส่วนร่วม (Engagement)
- การใช้งานปุ่มแบบโต้ตอบสร้างประสบการณ์ที่ทำให้ผู้ใช้รู้สึกสนุกและมีส่วนร่วมกับรายงาน ผู้ใช้จะไม่รู้สึกเหมือนแค่ผู้ดูข้อมูล แต่จะกลายเป็นส่วนหนึ่งของการวิเคราะห์ข้อมูลด้วยการคลิกเลือกหรือตั้งค่าปรับเปลี่ยนข้อมูลด้วยตัวเอง ซึ่งเพิ่มการมีส่วนร่วมในข้อมูลที่นำเสนอ
- เพิ่มความสะดวกในการนำเสนอข้อมูลที่ซับซ้อน
- สำหรับข้อมูลที่มีหลายมิติหรือหลายหน้า การใช้ปุ่มนำทางหรือปุ่มกรองข้อมูลช่วยให้ผู้ใช้ไม่ต้องรู้สึกท่วมท้นกับข้อมูลจำนวนมาก ปุ่มเหล่านี้ช่วยจัดระเบียบข้อมูลให้ดูเรียบร้อยและมีโครงสร้างที่ชัดเจน
การมีปุ่มแบบโต้ตอบใน Looker Studio ไม่เพียงแต่ทำให้รายงานดูน่าสนใจขึ้น แต่ยังช่วยเพิ่มประสิทธิภาพในการใช้งานและการวิเคราะห์ข้อมูล ทำให้ผู้ใช้สามารถโต้ตอบกับข้อมูลได้อย่างมีประสิทธิภาพและสะดวกมากยิ่งขึ้น
ประเภทและวิธีการสร้างปุ่มแบบโต้ตอบ (Interactive Buttons)
ใน Looker Studio การสร้าง ปุ่มแบบโต้ตอบ (Interactive Buttons) สามารถทำได้หลายประเภท ซึ่งแต่ละประเภทมีการใช้งานและวิธีการสร้างที่แตกต่างกัน นี่คือประเภทต่างๆ พร้อมวิธีการสร้าง
1.ปุ่มนำทาง (Navigation Buttons)
การใช้งาน: ใช้สำหรับการสลับหน้าหรือการนำทางไปยังข้อมูลที่แตกต่างกันในรายงานเดียวกัน เช่น การเปลี่ยนหน้ารายงาน หรือการไปยังหน้าที่แสดงข้อมูลต่างๆ
วิธีการสร้าง:

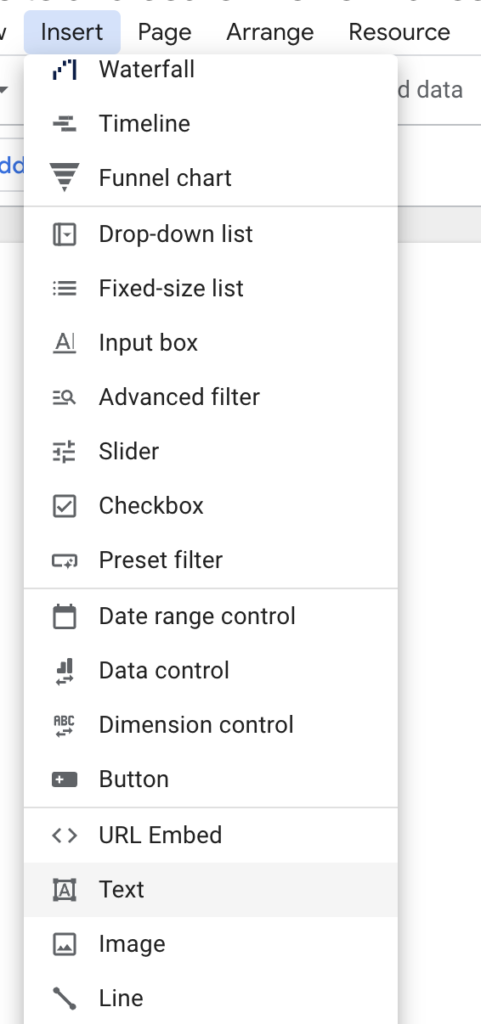
- ไปที่ Insert > Text Box หรือ Image (สามารถใช้เป็นปุ่มได้)

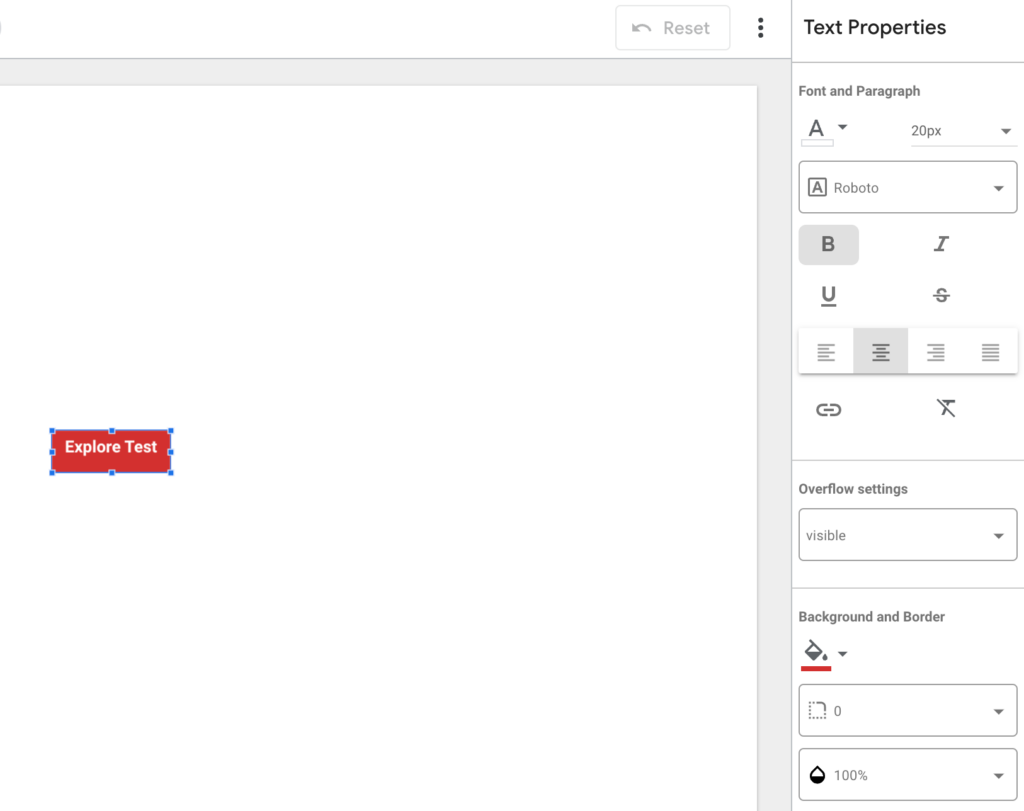
- ใส่ข้อความหรือเลือกไอคอนที่ต้องการใช้เป็นปุ่ม โดยสามารถปรับข้อความ ขนาด หรือสี ได้ที่ Text Properties

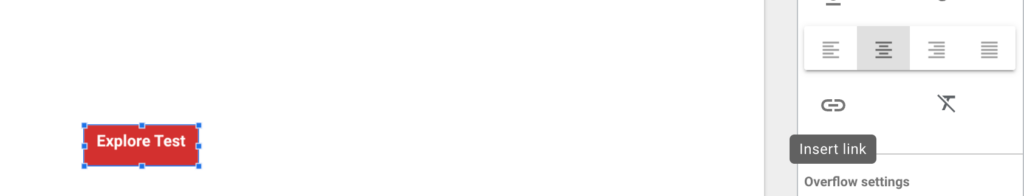
- คลิกขวาที่ปุ่มและเลือก Add a Link

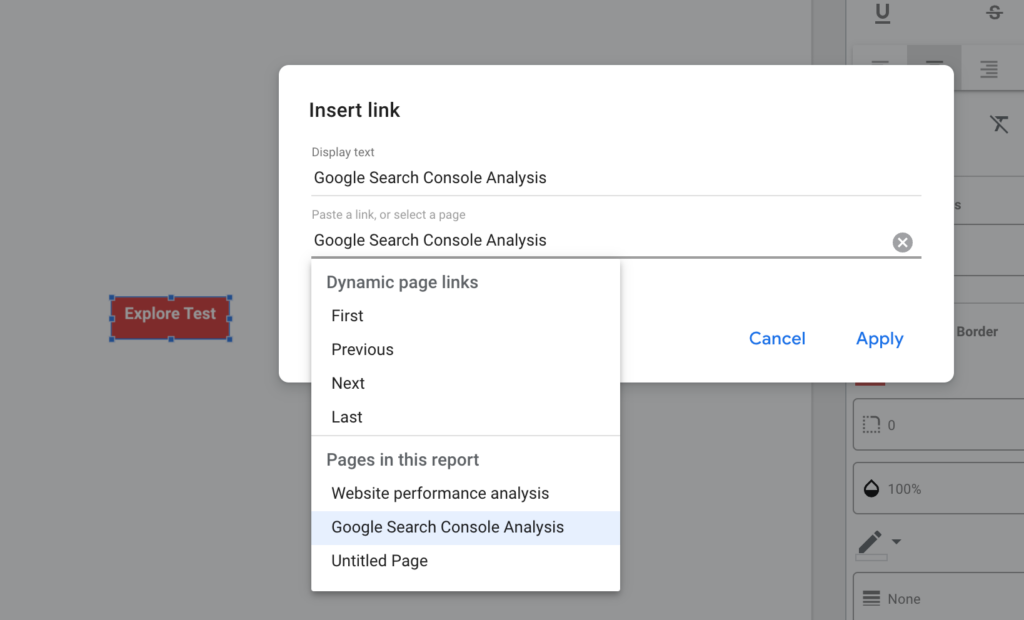
- คัดลอกลิงค์หน้าที่ต้องการแสดงเวลากดปุ่ม หากต้องการเลือกรายงานอีกหน้าใน Looker ให้กดปุ่ม View ก่อน จึงจะ คัดลอก URL นั้นหรือถ้ารายงานอยู่คนละหน้า สามารถกดเลือกได้ตรง Insert link ได้เช่นกัน
- กด Apply เพื่อบันทึก
2. ปุ่มลิงก์ภายนอก (External Links)
การใช้งาน: ใช้สำหรับเชื่อมโยงไปยังเว็บไซต์หรือแหล่งข้อมูลภายนอก เพื่อเพิ่มข้อมูลเสริมให้กับรายงาน เช่น เชื่อมโยงไปยังเว็บไซต์ของบริษัท หรือแหล่งข้อมูลที่เกี่ยวข้องกับการวิเคราะห์
วิธีการสร้างคือวิธีเดียวกับการทำปุ่มนำทาง (Navigation Buttons) แต่แค่เปลี่ยนเป็นนำลิงค์ภายในมาใส่แทนเท่านั้น
เคล็ดลับในการปรับแต่งปุ่ม:
- สีและขนาด: ปรับสีให้เข้ากับธีมของรายงานและทำให้ปุ่มเด่นขึ้น
- ใช้ไอคอน: เพิ่มไอคอนเพื่อให้ปุ่มมีความหมายและเข้าใจง่ายขึ้น
- การจัดตำแหน่ง: วางปุ่มในตำแหน่งที่สะดวกต่อการใช้งานและไม่บดบังข้อมูลสำคัญ
การสร้าง Interactive Buttons ใน Looker Studio เป็นเครื่องมือที่ทรงพลังในการทำให้ข้อมูลในรายงานของคุณดูน่าสนใจและใช้งานได้ง่ายยิ่งขึ้น!
หากคุณต้องการคำแนะนำในการสร้างรายงานที่ซับซ้อนและเหมาะสมกับธุรกิจของคุณ สามารถปรึกษาผู้เชี่ยวชาญจาก Predictive ได้ฟรี!
How we can help
Fill out the form below to discuss your needs or learn more about our services
"*" indicates required fields

