นอกจากการสร้างเว็บไซต์หรือแอปพลิเคชันบนแพลตฟอร์มที่เหมาะสมแล้ว การออกแบบ UX/UI ให้มีความน่าสนใจก็เป็นอีกหนึ่งสิ่งสำคัญที่ส่งผลให้จำนวนการเข้าชมหรือการมีส่วนร่วมลดลงหรือเพิ่มมากขึ้น อีกทั้งส่งผลต่อความประทับใจแรกของผู้ใช้มากถึง 94 เปอร์เซนต์อีกด้วย
ในบทความที่แล้ว เราได้แนะนำ WordPress แพลตฟอร์มที่ควรใช้ในการสร้างเว็บไต์หรือแอปพลิเคชันกันไปแล้ว คราวนี้เราจะมาเจาะลึกถึง 11 เทรนด์การออกแบบ UX/UI บนหน้าเว็บหรือแอปที่นักออกแบบห้ามพลาดในปีนี้และในอนาคต จะมีอะไรบ้างไปอ่านกันเลยค่ะ
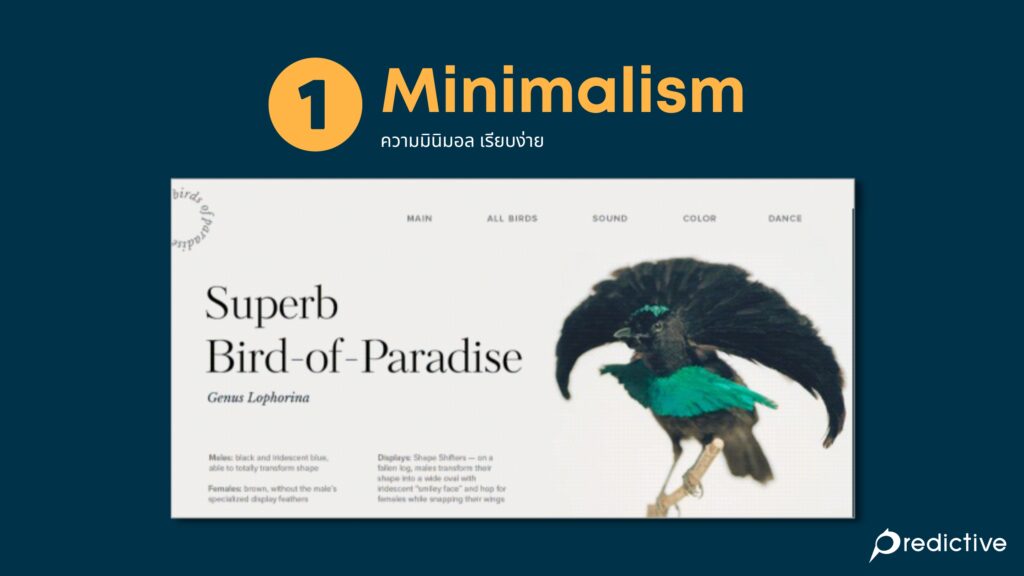
1) ความมินิมอล เรียบง่าย (Minimalism)

สิ่งสำคัญนอกจากความประณีตและความเป็นระเบียบแล้ว ดีไซน์ที่เรียบง่ายก็เป็นสิ่งที่นักออกแบบควรคำนึงถึงอยู่เสมอ การที่องค์ประกอบหลักบนหน้าเว็บไซต์หรือแอปพลิเคชันมีความมินิมอล เรียบง่าย ไม่มีปุ่มกด ทำให้เป็นมิตรกับผู้ใช้งาน ยิ่งช่วยให้ผู้เล่นใช้งานได้ง่าย และใช้ได้อย่างมีจุดประสงค์มากยิ่งขึ้น
นิยามสำหรับดีไซน์ที่มินิมอลและเรียบง่าย
- พื้นที่ว่างจำนวนมาก
- ความเรียบง่ายและชัดเจน
- ลำดับชั้นภาพที่มีราคาแพง
- การออกแบบตัวอักษรให้อยู่ในธีมเดียวกัน
- ใส่ใจกับสัดส่วนและองค์ประกอบ
- ฟังก์ชั่นสำหรับทุกองค์ประกอบ
- กำจัดองค์ประกอบที่ไม่ได้ใช้งาน
- เน้นองค์ประกอบที่ผู้ใช้สนใจเป็นหลัก
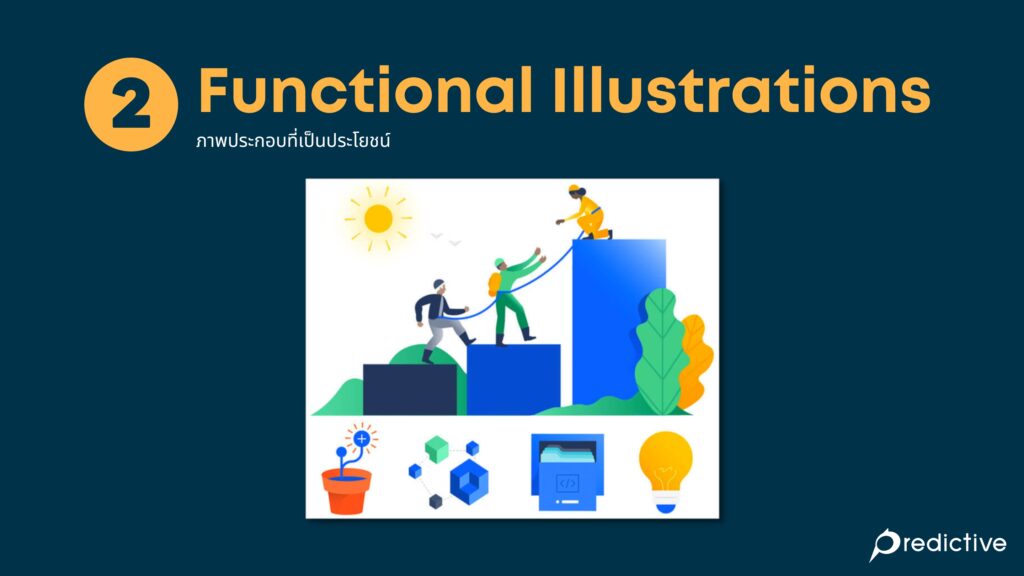
2) ภาพประกอบที่เป็นประโยชน์ (Functional Illustrations)

เมื่อใช้ภาพประกอบในการออกแบบ ตัวภาพจะทำหน้าที่เป็นองค์ประกอบที่ใช้งานได้จริงมากกว่าการนำมาประดับตกแต่งเฉยๆ เพื่อช่วยให้ผู้ใช้สามารถโต้ตอบกับเว็บหรือแอปได้ง่ายและชัดเจนขึ้น ภาพประกอบที่สามารถกำหนดเองได้ช่วยสร้างความหลากหลายทางศิลปะ และะเพิ่มความสร้างสรรค์ให้กับดีไซน์ ซึ่งสิ่งนี้จะทำให้ดีไซน์เราโดดเด่นเหนือคู่แข่ง
เทรนด์สำหรับการใช้ภาพประกอบในรูปภาพ
- ใช้ภาพประกอบเป็นภาพหลัก
- ปรับแต่งภาพต่างๆ ทำให้ตรงกับเป้าหมายทางธุรกิจ
- สร้างสิ่งกระตุ้นสายตาเพื่อถ่ายทอดข้อความที่ถูกต้อง
- จุดประกายอารมณ์ด้วยทุกสิ่งที่เกี่ยวข้องกับภาพประกอบ เช่น การแสดงออกทางสีหน้า, ความหนาบางของเส้นโค้ง, เส้น, รูปทรง และสี
- สร้างการรับรู้ถึงแบรนด์ด้วยภาพประกอบที่ให้ข้อมูลตามความคาดหมายของกลุ่มเป้าหมาย
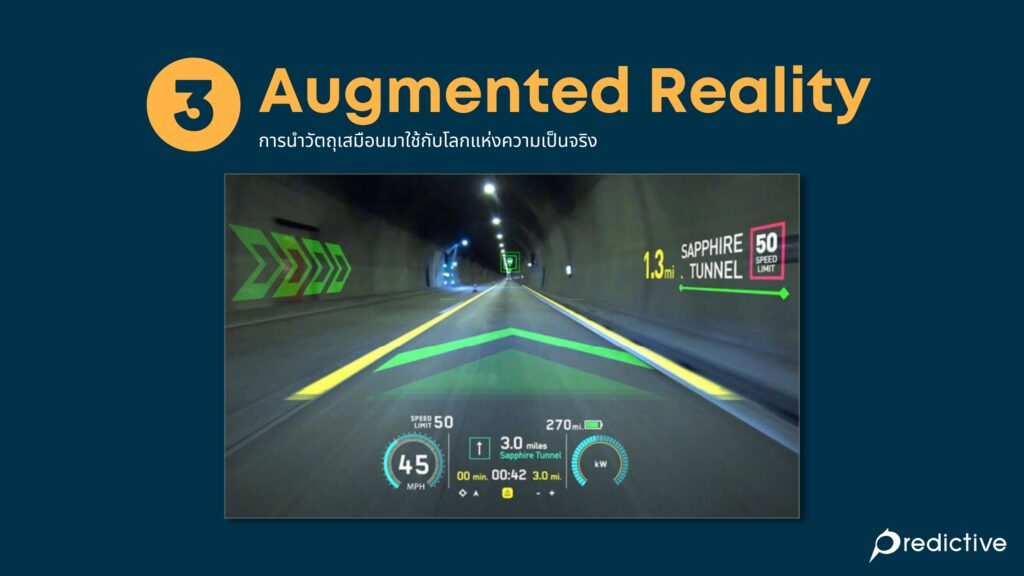
3) การนำวัตถุเสมือนมาใช้กับโลกแห่งความเป็นจริง (Augmented Reality หรือ AR)

นักออกแบบเริ่มหันมาใช้เทคโนโลยี AR ในการออกแบบดีไซน์มาสักพักแล้ว ซึ่งเป็นเทรนด์ที่คาดว่าจะคงอยู่ไปอีกหลายปี ฟีเจอร์ที่ขับเคลื่อนด้วย AR จะทำให้เข้าใจการออกแบบได้ง่าย แม่นยำ และดีขึ้น และยังช่วยให้ผู้ใช้งานได้รับการโต้ตอบแบบเรียลไทม์
เทรนด์สำหรับการใช้ AR ในการออกแบบ
- ใช้ฟิลเตอร์สแกนใบหน้าแบบเรียลไทม์
- สร้างตัวอวาตาร์หรือตัวตนเสมือนแทนตัวผู้ใช้
- สร้างแอนิเมชันแบบเรียลไทม์เมื่อผู้ใช้มีการโต้ตอบในแอปมือถือ
4) การจำลองโลกเสมือนแยกออกจากโลกแห่งความเป็นจริง (Virtual Reality หรือ VR)

นักออกแบบ UX ยุคใหม่กำลังหันมาใช้ VR เป็นอย่างมาก นักออกแบบไม่เพียงแต่พิจารณาถึงหลักการพื้นฐานของการถ่ายภาพ การร่างภาพ และการออกแบบการเคลื่อนไหว แต่ครอบคลุมไปถึงปัจจัยอื่นๆ เช่น ความตื้นลึก, การออกแบบมุมโค้ง, วิธีการโต้ตอบ, การออกแบบเสียง และสภาพแวดล้อม
สิ่งที่ควรคำนึงในการใช้ VR ในการออกแบบ
- สร้างมุมมองรอบด้านแบบ 360 องศา
- ใช้การออกแบบโค้งที่ทำให้ผู้ใช้อ่านข้อความหรือรูปภาพได้ง่ายขึ้น
- หลีกเลี่ยงการส่งต่อองค์ประกอบ 2 มิติเพื่อไปสร้างองค์ประกอบ 3 มิติ เนื่องจากจะทำให้ประสบการณ์เสมือนจริงจาก VR เสียหาย
- แสดงองค์ประกอบการดีไซน์, ประสบการณ์, เมนู, ข้อความ รวมถึงข้อมูลอื่นๆ ในระดับที่ลึกเท่ากัน
- ใช้ VR เพื่อแสดงเมื่อมีการโต้ตอบเกิดขึ้น
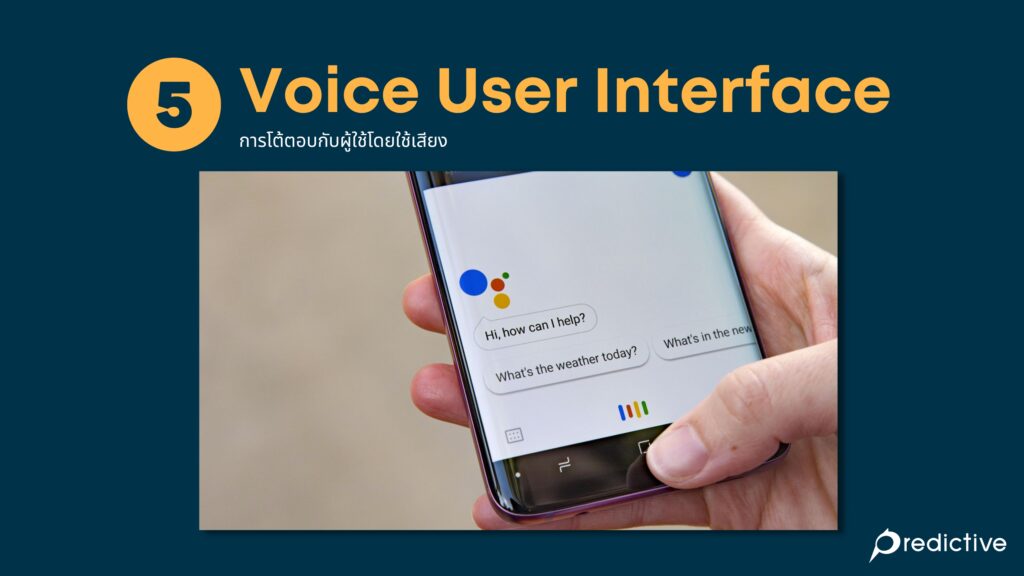
5) การโต้ตอบกับผู้ใช้โดยใช้เสียง (Voice User Interface หรือ VUI)

ในยุคของการมี Google Assistant, Alexa และ Siri การใช้เสียงในการช่วยค้นหาถูกนำมาใช้มากถึง 50% ในปี 2020 ตัวเสียงโต้ตอบเหล่านี้จะเข้ามาช่วยให้ข้อมูลที่ขาดไปว่าพวกเขาสามารถทำอะไรได้บ้างและทำได้อย่างไร ช่วยให้ผู้ใช้สามารถโต้ตอบกับระบบผ่านคำสั่งเสียงหรือคำพูดทันที
เทรนด์การโต้ตอบด้วยเสียงเพื่อสร้างประสบการณ์ผู้ใช้ที่ดี
- เข้าใจการสื่อสารตามธรรมชาติของผู้คนด้วยเสียงของพวกเขา
- ใช้แนวทางการออกแบบที่แตกต่างกันสำหรับเสียงที่แสดงออกมา
- ให้ข้อคิดเห็นด้วยภาพเพื่อให้ผู้ใช้ทราบว่าผู้ใช้กำลังฟังอยู่
- ให้ตัวเลือกกับตัวผู้ใช้ด้วยเสียง
- แนะนำผู้ใช้เกี่ยวกับฟังก์ชันต่างๆที่ใช้
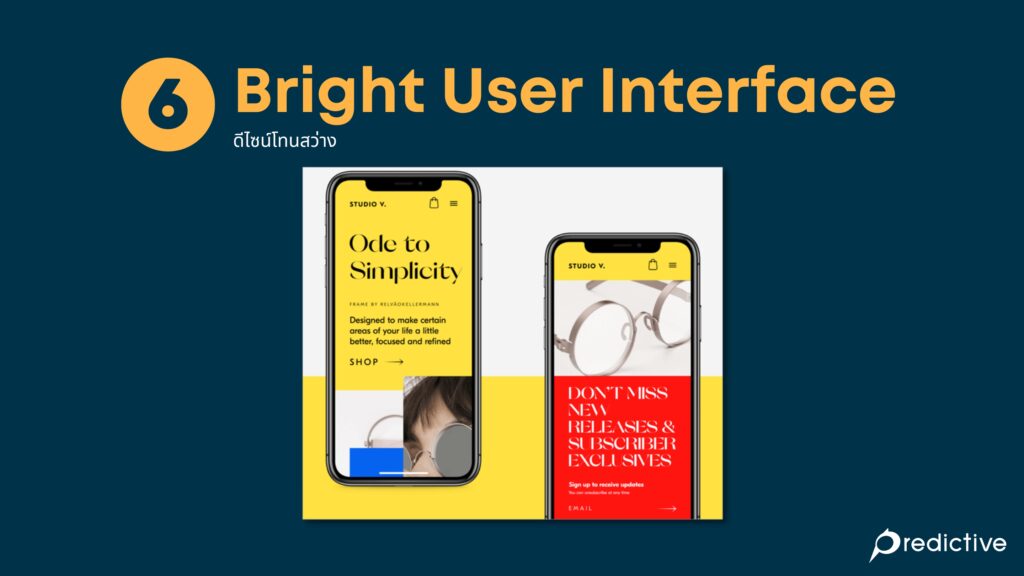
6) ดีไซน์โทนสว่าง (Bright UI)

การใช้สีอย่างมีประสิทธิภาพเป็นหนึ่งในสิ่งที่นักออกแบบ UI ต้องมี ความรู้เกี่ยวกับเทคโนโลยีทฤษฎีสีได้เพิ่มขึ้นมากมายด้วยการออกแบบแนวราบและวัสดุ เทรนด์นี้มาจากการใช้สีที่สว่างสดใสและการไล่ระดับสีสำหรับเว็บและแอป
ประโยชน์ของการใช้ UI โทนสว่าง
- เพิ่มความสามารถในการอ่านและความชัดเจนด้วยสีที่สดใส ผู้ออกแบบใช้สีที่มีระดับความเข้มสูงเพื่อเน้นองค์ประกอบหลักเท่านั้น
- ลำดับชั้นภาพเพื่อการนำทางที่ชัดเจนและระบบโต้ตอบที่ใช้งานง่าย นักออกแบบใช้สีสว่างเพื่อให้สังเกตได้ง่ายๆว่าตรงไหนสำคัญ หรือสามารถข้ามได้เลย
- ใช้สีเดียวกับหลายๆ องค์ประกอบเพื่อแสดงว่าสิ่งเหล่านี้เชื่อมต่อกัน
- ใช้สีที่คล้ายคลึงกันในโลโก้และเว็บไซต์หรือแอปบนอุปกรณ์เคลื่อนที่เพื่อให้ภาพดูสอดคล้องกัน เพื่อสร้างการรับรู้ถึงแบรนด์ที่เพิ่มขึ้น
- ดึงดูดความสนใจของผู้ใช้ด้วยสีสันที่ทันสมัย
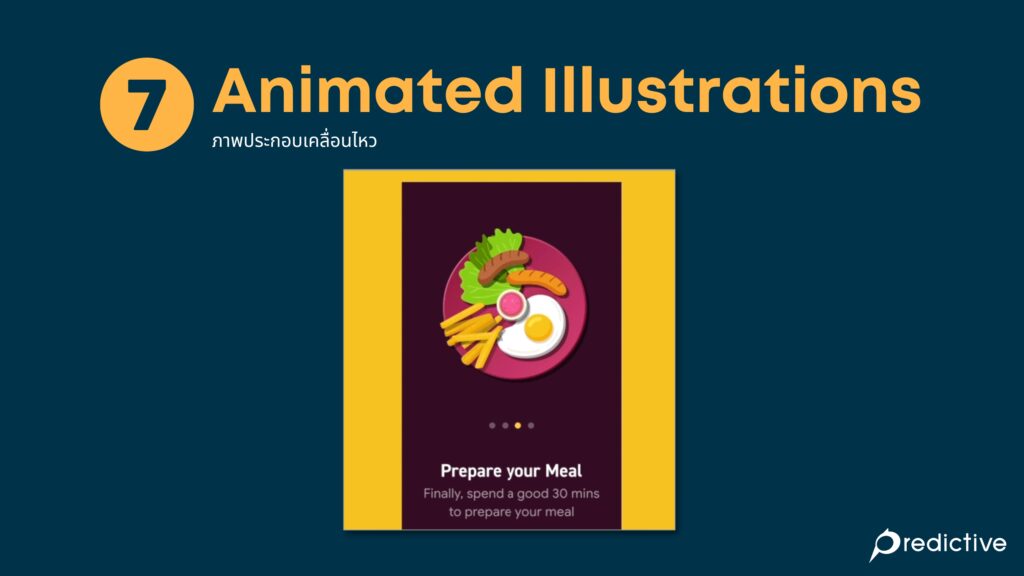
7) ภาพประกอบเคลื่อนไหว (Animated Illustrations)

การสร้างภาพประกอบเคลื่อนไหวต่างๆบนหน้าเว็บไซต์ หน้าจอมือถือ ไปจนถึงรูปภาพ ให้สัมผัสที่เป็นธรรมชาติในการออกแบบประสบการณ์โดยรวมของแต่ละผลิตภัณฑ์ให้กับผู้ใช้
ประโยชน์ของการใช้ภาพประกอบเคลื่อนไหว
- นำเสนอวิธีเล่าเรื่องเกี่ยวกับแบรนด์ สินค้า หรือบริการอย่างมีประสิทธิภาพ
- ช่วยดึงดูดความสนใจของผู้ใช้ให้เพิ่มขึ้น
- เพิ่มการมีส่วนร่วมของผู้ใช้กับผลิตภัณฑ์
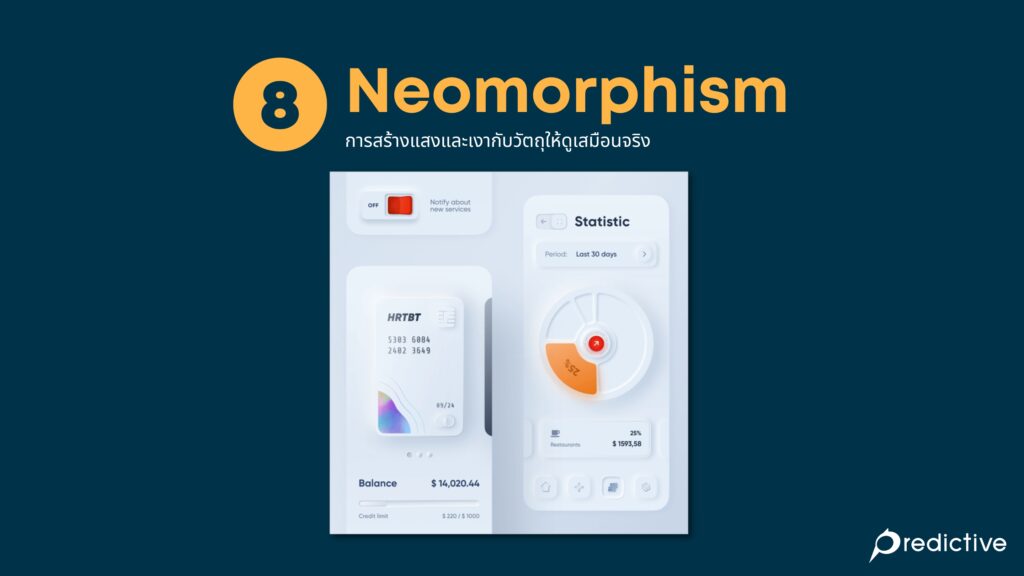
8) การสร้างแสงและเงากับวัตถุให้ดูเสมือนจริง (Neomorphism)

Neomorphism หรือการสร้างภาพลวงตาให้กับรูปทรงด้วยเงาภายในหรือภายนอกให้ดูเหมือนกับวัตถุในชีวิตจริง กลายเป็นหนึ่งในเทรนด์การออกแบบที่ใหญ่ที่สุดในปีนี้
ประโยชน์ของเทรนด์ Neomorphism:
- เปลี่ยนการแสดงที่ไร้ชีวิตชีวาให้มีความสมจริง
- ให้ความรู้สึกใหม่ที่โดดเด่นเหนือคู่แข่ง
- แสดงให้เห็นรายละเอียดสไตล์การออกแบบที่แม่นยำด้วยไฮไลท์, แสง และเงา
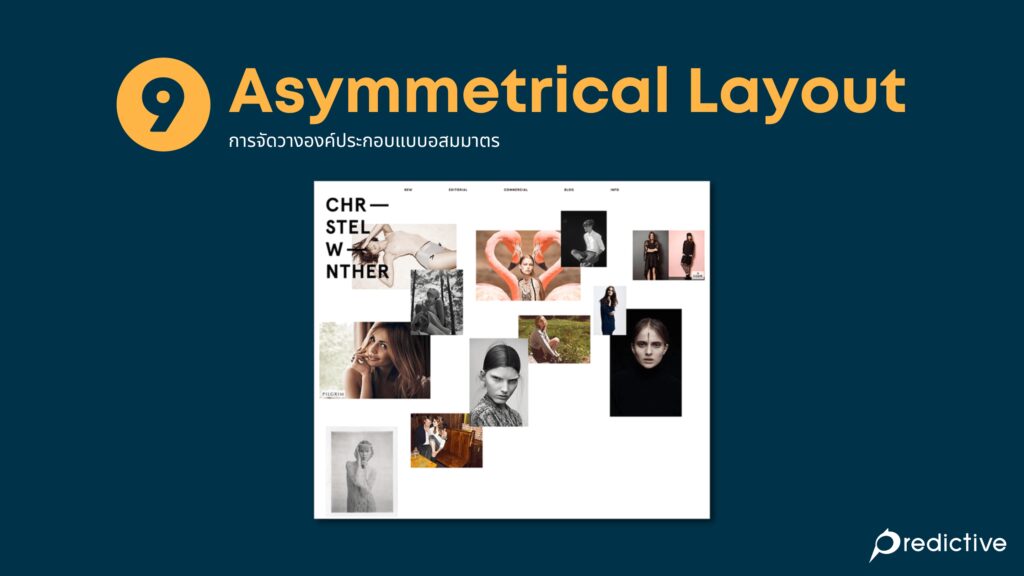
9) การจัดวางองค์ประกอบแบบอสมมาตร (Asymmetrical Layout)

การฉีกกฎการออกแบบเว็บไซต์แบบดั้งเดิมให้ประสบความสำเร็จด้วยเลย์เอาต์แบบอสมมาตรเป็นหนึ่งในเทรนด์ล่าสุดสำหรับนักออกแบบ เนื่องจากสิ่งนี้ท้าทายองค์ประกอบพื้นฐานของการออกแบบระบบกริด (Grid System)
สิ่งที่ควรคำนึงในการจัดวางองค์ประกอบแบบอสมมาตร
- ทดลองกับองค์ประกอบการทดลองที่มีไดนามิกมากขึ้น
- สร้างลักษณะและบุคลิกภาพในการออกแบบ
- ออกแบบตามความต้องการของผู้ใช้
- ใช้ตัวอักษร, ภาพซ้อน และองค์ประกอบการออกแบบอื่นๆ เพื่อการออกแบบที่สร้างสรรค์
- เพิ่มมิติและลักษณะเฉพาะให้กับเค้าโครงการออกแบบหน้าเว็บหรือแอป
- ใช้ช่องว่างสีขาวในพื้นที่ของการออกแบบ
10) วิธีการเล่าเรื่อง (Storytelling)

การเล่าเรื่องเป็นอีกเทรนด์หนึ่งในการออกแบบที่สร้างความสัมพันธ์เชิงบวกระหว่างแบรนด์กับผู้ใช้ ตัวเรื่องราวจะช่วยในการส่งต่อข้อมูลต่างๆไปยังผู้ใช้อย่างสร้างสรรค์ ไม่น่าเบื่อ
ประโยชน์ของการเล่าเรื่องในการออกแบบ
- ดึงดูดผู้ใช้ และทำให้ผู้ใช้เข้าใจและสามารถเข้าไปยังเนื้อหาที่ต้องการได้อย่างรวดเร็ว
- สร้างดีไซน์ในทุกจุดสำคัญอย่างมีประสิทธิภาพ ช่วยให้ผู้ใช้กลับเข้ามาใช้อีกเรื่อยๆ
- สร้างเนื้อเรื่องที่น่าสนใจ เช่น จุดพลิกผันต่างๆ หรือ ปัญหาที่ก้าวข้ามมาได้ ในการเล่าเรื่องแบรนด์ของคุณให้น่าติดตามมากขึ้น
11) กราฟิก 3 มิติ (3D Graphics)

อนาคตของการออกแบบบนหน้าเว็บไซต์หรือแอปขึ้นอยู่กับลูกเล่นในการใช้กราฟิก 3 มิติ โดยใช้หลักการพื้นฐานของการสร้างภาพที่เหมือนจริง (Photorealism) ช่วยเพิ่มการมีส่วนร่วมของผู้ใช้
เทรนด์การใช้กราฟิก 3 มิติ
- ใช้กราฟิก 3 มิติที่ดึงดูดสายตาในเว็บและแอป
- ดูการนำเสนอแบบ 360 องศาสำหรับการออกแบบ UX ที่ได้รับการปรับปรุง
- สร้างความสมดุลระหว่างเนื้อหา และระบบนำทางในเว็บหรือแอปอย่างมีประสิทธิภาพโดยใช้องค์ประกอบพื้นหลังที่มาพร้อมกับการเคลื่อนไหว 3 มิติแบบไร้รอยต่อ
จากบทความนี้เราจะเห็นได้ว่าเทรนด์การออกแบบหน้าเว็บไซต์หรือแอปพลิเคชันต่างๆที่กล่าวมาในบทความนี้ไม่ได้มีไว้ใช้เพื่อปี 2022 เท่านั้น แต่เทรนด์เหล่านี้จะยังคงอยู่กับเราต่อไปอีกมากกว่า 10 ปีเลยทีเดียว ซึ่งหากใครสนใจอยากสร้างเว็ปไซต์หรือแอปพลิเคชันให้กับเบรนด์ตัวเองเพื่อเริ่มทำการเก็บข้อมูลในการทำการตลาดต่อไปสามารถคลิกที่ปุ่ม “ติดต่อ Predictive” ด้านล่างนี้เพื่อสอบถามข้อมูลเพิ่มเติมได้เลย เรายินดีให้คำปรึกษาเบื้องต้นโดยไม่มีค่าใช้จ่ายค่ะ
How we can help
Fill out the form below to discuss your needs or learn more about our services
"*" indicates required fields

