1. Scroll Depth Tracking
ต่อไปนี้จะเป็นวิธีตั้งค่า Scroll Depth Tracking โดยใช้ Built-In Variable บน GTM ค่ะ
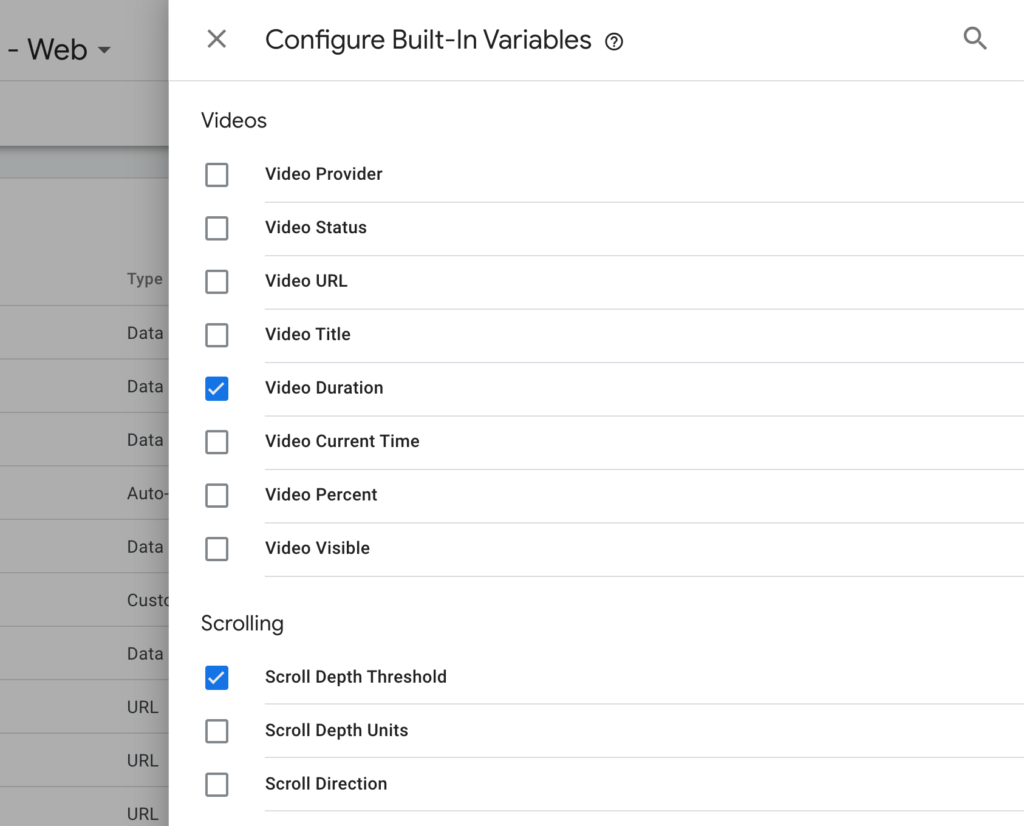
- ขั้นตอนแรกต้องไป Enable Built-In Variable ก่อน โดยเลือก ‘Variables’ จากนั้นคลิกที่ ‘Configure’ จากนั้นให้เลื่อนลงไปหาตรงส่วน Scrolling แล้วติ๊ก Enable ที่ ‘Scroll Depth Threshold’

- สร้าง Tag ใหม่ขึ้นมา โดยกดที่ ‘Tags’ และคลิก ‘New’ เพื่อสร้าง Tag ใหม่ และตั้งค่าตามในภาพเลยค่ะ ซึ่งขออธิบายรายละเอียดส่วนที่สำคัญเพิ่มเติม ดังนี้
- ส่วนแรกที่อยากจะเน้น คือ ‘Action’ จะใช้ตัวแปร {{Scroll Depth Threshold}} เพื่อดูว่าผู้ใช้ Scroll ไปกี่ % จากความยาวทั้งหมดของหน้านั้นๆ ซึ่งในที่นี้เราจะตั้งเป็น 25, 50, 75 และ 100%
- ต่อมา ‘Label’ เราจะเก็บเป็น {{Page Path}} เพื่อที่เวลาเราดู Event Report ใน GA ก็จะสามารถดูได้ง่ายๆเช่น Scroll Depth 100% มีหน้าไหนบ้าง และ Event เป็นจำนวนเท่าไร
- ส่วนสุดท้ายที่มีความสำคัญไม่แพ้กัน คือ ‘Non-Interaction Hit’ หมายถึงว่า เวลา Tag นี้ถูก Fired จะนับว่าเป็น Action มั้ย ซึ่งจะกระทบถึง ตัวเลข Bounce Rate ใน GA Report นั่นเอง ซึ่งสำหรับ Scroll Depth เราจะตั้งเป็น ‘True’ (ไม่นับ Event นี้เป็น Interaction) เนื่องจาก Tag นี้ทำงานในทุกๆ หน้าบนเว็บ ถ้าเราตั้งเป็น False ก็จะทำให้ Bounce Rate ลดลงจนผิดปกติ
- จากนั้นให้ กดเลือก Triggering จากนั้นให้เลือก Trigger Type เป็น ‘Scroll Depth’ จากนั้นติ๊กเลือก ‘Vertical Scroll Depth’ และใส่ Percentages ลงไป ตัวเลขก็ตามที่วางไว้ ได้แก่ 25, 50 ,75 และ 100
2. Element Visibility
มาดูขั้นตอนการตั้งค่าใน GTM กันเลยค่ะ
- สร้าง Tag ใหม่ขึ้นมา โดยตั้งค่าตามภาพเลยค่ะ โดยใน Label เราจะเลือกให้เก็บค่า {{Page URL}} เพื่อดูว่า URL ไหนที่คนอ่านจบบ้าง เป็นจำนวนเท่าไร
- เลือก Triggers ให้เลือก Trigger Type เป็น Element Visibility ซึ่งจะอยู่ใน Section User Engagement เหมือนกับ Scroll Depth โดยจะอธิบายการตั้งค่าส่วนหลักๆ ได้แก่
- ‘Selection Method’ ซึ่งจะให้เลือกแค่ 2 options คือ ID กับ CSS Selector ในส่วนนี้สามารถเลือกใช้ได้ตามความเหมาะสมเลยค่ะ แต่เนื่องจาก Element ในส่วนแนะนำบทความถัดไป ของเว็บไซต์ Predictive ไม่ได้มีกำหนด ID ไว้ จึงใช้เป็น CSS Selector แทนค่า ในที่นี้จะเป็นชื่อ Class ของส่วนแนะนำบทความนั่นเอง
- นอกจากนั้นยังสามารถตั้งค่า ‘Minimum Percent Visible’ ซึ่งหมายว่า ผู้ใช้ต้องเห็น Element นี้กี่ % Trigger นี้ถึงจะทำงาน
- หรือจากที่เคยกล่าวไปว่า บางครั้งเราไม่สามารถวัดผลได้ครบถ้วน จากการที่ผู้ใช้เลื่อนไปอ่านจนสุดเพียงอย่างเดียว อาจจะต้องดูเวลาที่ผู้ใช้อยู่บนหน้านั้นๆ ด้วย ซึ่งในที่นี้เราสามารถตั้งค่า ‘Set minimum on-screen duration’ ใน Trigger นี้ได้เลย จากนั้นก็สามารถนำ Event นี้ไปตั้งเป็น Goal ใน GA แต่ถ้าเป็น Scroll Depth จะไม่มีให้ตั้งในส่วนนี้ เราจะต้องไปวิเคราะห์ เพื่อเปรียบเทียบข้อมูลใน GA Report อีกที
How we can help
Fill out the form below to discuss your needs or learn more about our services
"*" indicates required fields
