เราจะรู้ได้ยังไงว่า Website / Application ที่ออกแบบมานั้นจะออกมาตอบโจทย์ความต้องการของผู้ใช้งาน ? จริงๆ หลายๆ ครั้งที่ฟีเจอร์สที่เราคิดไปว่ามันเจ๋งมาก แต่สุดท้ายแล้วเมื่อสร้าง และปล่อยสู่ตลาดจริงๆ กลับไม่มีผู้ใช้งาน เสียงบและเวลาไปหลายล้านบาท 💸
หรือแม้แต่ Website / Application ที่ปล่อยออกมานานแล้ว มีผู้ใช้งานเข้ามาใช้งานพอสมควร เราจะรู้ได้อย่างไรว่าผู้ใช้งานนั้นมีปัญหาการใช้งาน Website / Application บ้างไหม มีส่วนไหนที่สร้างความไม่สะดวก และทำให้เขาไปสู่เป้าหมายของการ Website / Application ยากเกินความจำเป็นไปหรือไม่ ?
การเข้าใจประสบการณ์ใช้งาน (User Experience) นั้น จะช่วยให้เราสามารถระบุปัญหา และแก้ไขได้ตรงจุด ซึ่งสุดท้ายจะสร้าง Business Impact มากมาย เช่น Conversion Rate ที่เพิ่มขึ้น , ลด Bounce Rate เป็นต้น
การทำ User Experience นั้นมีหลากหลายเทคนิคมาก แล้วแต่โจทย์ ความท้าทายที่เจอ และเป้าหมายที่วางไว้
วันนี้ทาง Predictive จะพาทุกท่าน ไปเจาะลึกแต่ละเทคนิคของการทำ User Experience ว่าแต่ละอย่างจะสร้าง Business Impact ยังไงบ้าง ควรใช้เมื่อไหร่ และทำไมถึงต้องใช้ ถ้าพร้อมแล้วไปอ่านกันได้เลยค่ะ
เลือกอ่านหัวข้อที่คุณสนใจ
In-Depth Interview
In-Depth Interview คืออะไร
สัมภาษณ์เชิงลึก กับกลุ่มเป้าหมายของธุรกิจ เพื่อให้ธุรกิจสามารถเข้าใจความชอบ ทัศนคติ สภาพแวดล้อม ความเป็นอยู่ (context) ของกลุ่มเป้าหมายให้มากที่สุด เช่น กลุ่มเป้าหมายมีทัศนคติแบบไหน ใช้งานสื่อช่องทางไหน ถ้อยคำที่ใช้การสื่อสารเป็น Mood & Tone แบบไหน มีความเป็นอยู่ยังไง เป็นต้น
โดยปกติมักจะต้องสัมภาษณ์อย่างน้อย 6-8 คนในแต่ละกลุ่มเป้าหมาย จึงจะเห็น Pattern ของ Insight ในกลุ่มลูกค้าเป้าหมายที่คล้ายคลึงกัน
เมื่อไหร่ที่ควรใช้ In-Depth Interview
- ต้องการทำความเข้าใจ รวมถึงสามารถระบุ Pain Point ของกลุ่มเป้าหมาย ก่อนที่จะพัฒนา Website / Application ขึ้นมา เพื่อการสร้าง Website / Application ที่แก้ปัญหาได้จริง
- ต้องการเข้าใจประสบการณ์ก่อน – ระหว่าง – หลัง การใช้ Website / Application ของเรา เพื่อเข้าใจผู้ใช้งานมากขึ้นว่าเขาใช้ Website / Application ไปเพื่อเป้าหมายอะไร ใช้ตอนไหน ความรู้สึกตอนใช้งานในแต่ละขั้นตอนเป็นอย่างไร มีจุดไหนที่เขารู้สึกว่าเป็นปัญหาบ้าง
ทำไมการทำ In-Depth Interview จึงมีความสำคัญ
- รูปแบบการเก็บ Insight ที่มีความยืดหยุ่น ปรับเปลี่ยนตามสถานการณ์ได้มากกว่า ทำให้มีโอกาสได้ข้อมูลมากขึ้น
- ได้ insight เชิงลึก เพื่อหาที่มาที่ไปของตัวเลขจาก Analytics ที่เกิดขึ้น
Usability Testing
Usability Testing คืออะไร
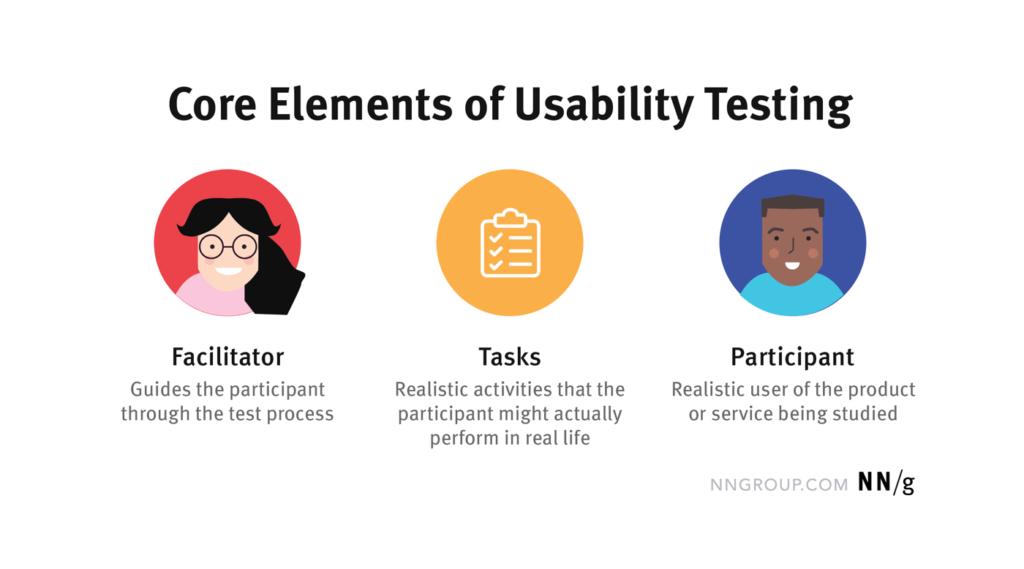
ดูพฤติกรรมการใช้งานของผู้ใช้งานบนเว็บไซต์ ว่ามี Flow การใช้งานเป็นอย่างไร ตอนใช้งานสามารถใช้งานได้ลื่นไหล และบรรลุจุดประสงค์ของ Application / Website นั้นๆ ได้หรือไม่ เช่น กดสั่งอาหารจากหน้าแอป ฯ มีจุดไหนที่ควรปรับปรุงไหมโดยการทำ Usability Testing นั้นประกอบด้วน 3 องค์ประกอบหลักๆ คือ
- Facilitator : เป็นผู้ที่คอยอำนวยความสะดวกผู้เข้าร่วมตลอดกระบวนการทำ Usability Testing
โดย Facilitator จะต้องตั้งเป้าหมายในการทดสอบ ว่าต้องการทดสอบฟีเจอร์สใด เช่น อยากรู้ว่า ผู้ใช้งานแอป ฯ สั่งอาการดิลิเวอรี่ จะสามารถสั่งอาหารสำเร็จหรือไม่ ด้วยวิธีการใด เจอปัญหาตรงไหนไหม
- Tasks : Application / Website หรือสิ่งอื่นๆ ที่ต้องการทดสอบการใช้งาน
- ผู้เข้าร่วม (Participants) : ตัวแทนกลุ่มเป้าหมายของ Website / Applicationโดยควรเป็นผู้ที่ไม่เคยใช้งาน Website / Application มาก่อน เพื่อให้เห็นมุมมองของผู้ใช้งานครั้งแรก

องค์กระกอบของการทำ Usability Testing
เมื่อไหร่ที่ควรใช้ Usability Testing
- ก่อนที่จะตัดสินใจจะทำดีไซน์ใดๆ บน Website / Application : การจะพัฒนา Website / Application ใดๆ ขึ้นมาทางธุรกิจต้องทุ่มเทเงิน และทรัพยากรมากมาย และบางครั้ง Application / Website ที่ออกมาก็ไม่ได้ตอบโจทย์ผู้ใช้งานจริงๆ ดังนั้นควรมีการทำ Usability Testing ก่อนจะเริ่ม Production จริง เพื่อทดสอบการใช้งาน และเก็บ Insight ที่เกิดขึ้นก่อน เพื่อแก้ไขปัญหาให้ตรงจุด
- เมื่อต้องการวัดผล และ พัฒนาเว็บไซต์ให้ดีขึ้น : หากธุรกิจที่มี Website / Application อยู่แล้ว แต่ต้องการทำความเข้าใจลูกค้ามากขึ้น สามารถทำ Usability Testing เพื่อหาจุดที่สามารถปรับปรุงพัฒนาต่อไปได้ หลายๆ ครั้งมักจะเจอปัญหาเล็กๆ น้อยๆ ในการใช้งานที่เรามองข้าม
- หลังปล่อย Website / Application : ทำ Usability Testing หลังจากที่ปล่อยกับลูกค้าเพิ่มเติม ว่าวัดผลการใช้งานจริง โดยทุก Application / Website ควรมีการทำ Usability Testing สม่ำเสมอ เพราะลูกค้าเองก็มีพฤติกรรมเปลี่ยนแปลงตลอด และเทคโนโลยีการแสดงผลก็ปรับเปลี่ยนตลอดเวลา
ทำไมการทำ Usability Testing จึงมีความสำคัญ
- การจะออกแบบ และพัฒนา Application / Website มีค่าใช้จ่ายที่แพง การทำ Usasibility Testing นั้นเป็นสิ่งที่ช่วยยืนยันได้ว่าสิ่งที่กำลังจะทำนั้นช่วยให้ผู้ใช้งานนั้น ใช้งานได้ดีขึ้น ไม่เสียเวลาในการพัฒนาไปเปล่าๆ
Heat-Map Analysis
Heat-Map Analysis คืออะไร
เข้าใจพฤติกรรมชองลูกค้าที่ใช้งานบนเว็บไซต์ ว่ามีการคลิกที่ปุ่มไหนบ้าง , Scroll ไปถึงหน้าไหนของเว็บไซต์, ไม่สนใจส่วนไหนของเว็บไซต์ ซึ่งส่วนใหญ่แล้วสามารถดูได้ตั้งแต่ การคลิก , Scroll , การเคลื่อนไหวเมาส์บนหน้าเว็บไซต์
ซึ่งใน Heat-Map Analysis นั้นเราใช้สี ในการบ่งบอกปริมาณของ Action (คลิก / Scroll / การเคลื่อนไหวของเมาส์) นั้นๆ โดย สีแดง – มีการใช้งานเยอะ และ สีน้ำเงิน – ไม่ค่อยมีการใช้งาน ซึ่งเมื่อสีเหล่านี้ Visualize ออกมาบนหน้าเว็บไซต์ ทำให้เราเห็นปฎิสัมพันธ์ของผู้ใช้งานที่เข้ามามีปฎิสัมพันธ์บนเว็บไซต์ของเรา
เมื่อไหร่ที่ควรใช้ Heat-Map Analysis
- ก่อนที่จะ Revamp / Redesign Application หรือ Website : ระบุปัญหาการใช้งานเว็บไซต์ จากพฤติกรรมที่เกิดขึ้นจริงของผู้ใช้งาน เพื่อปรับปรุงได้อย่างตรงจุด
- หลังปล่อย Website / Application : เมื่อเราเปิด Application / Website ใหม่ เราสามารถใช้ Heat – Map Analysis เพื่อดู Flow กสรใช้งานบนเว็บไซต์ได้ ว่าผู้ใช้งานมีพฤติกรรมอย่างไร ตรงกับเป้าหมายของ Application / Website หรือไม่
ทำไมการทำ Heat-Map Analysis จึงมีความสำคัญ
- ช่วยให้ธุรกิจเข้าใจพฤติกรรมการใช้งานบนเว็บไซต์มากยิ่งขึ้น
- วิเคราะห์ปัญหาได้อย่างตรงจุด
อ่านเพิ่มเติม : Heat-Map Analysis ตัวช่วยวิเคราะห์พฤติกรรมการใช้งานของลูกค้า และปรับเว็บไซต์ได้อย่างตรงจุด
A/B Testing
A/B Testing คืออะไร
A/B Testing เป็นกระบวนการทาง User Experience เพื่อทดสอบว่าองค์ประกอบ (Element) แบบไหน จะช่วยให้ผู้ใช้งานเกิดประสบการณ์การใช้งานที่ดี และนำไปสู่ Conversion ที่มากที่สุด ซึ่งผลลัพธ์ที่ได้จะเป็นรูปแบบข้อมูลเชิงปริมาณ (Quantitative Data)
เมื่อไหร่ที่ควรใช้ A/B Testing
- ระหว่างการพัฒนาดีไซน์ : เพื่อหาเวอร์ชันขององค์ประกอบต่างๆ บนเว็บไซต์ที่ดีที่สุด เช่น รูปภาพ ปุ่ม Call to Action เป็นต้น
- หลังจากปล่อย Application / Website : เป็นการ Optimize ระหว่างทาง ว่าผลลัพธ์ที่ได้นั้นตรงกับเป้าหมายที่ตั้งไว้ในตอนแรกไหม จุดไหนที่มีปัญหามี Drop off เยอะ จากนั้นก็ทำการทดสอบสมมติฐาน ปรับเปลี่ยนองค์ประกอบ เพื่อแก้ปัญหาที่เกิดขึ้นอย่างเป็นระบบ
ทำไมการทำ A/B Testing จึงมีความสำคัญ
- ช่วยเพิ่มความมีส่วนร่วมของเนื้อหาบน Application / Website : แบรนด์สามารถวิเคราะห์ปัญหาการใช้งานได้หลากวิธี เช่น วิเคราะห์ข้อมูลจาก Google Analytics , ทำ Usability Test จากนั้นเมื่อรู้แล้วว่าเว็บไซต์มีปัญหาตรงไหน ก็สามารถทดลองปรับเปลี่ยนองค์ประกอบและทดสอบได้ผ่านการทำ A/B Testing เพื่อดูว่าเวอร์ชันไหนที่สร้างประสบการณ์การใช้งานที่ดีกว่ากัน
- ง่ายต่อการวิเคราะห์ : สามารถวัดผลแต่ละเวอร์ชันได้ เช่น มี Bounce Rate ที่ลดลง
- ลดความเสี่ยงในการปรับปรุงดีไซน์หน้า Application / Website : เราจะรู้ได้ยังไง ว่าเปลี่ยนดีไซน์แล้วจะดีกว่าเดิม ยิ่งแบรนด์ที่มีผู้ใช้งานเยอะๆ หากปรับเปลี่ยนไปทีเดียว แล้วเว็บไซต์ใหม่ดันใช้งานยากกว่าเดิม หรือไม่ถูกใจลูกค้าขึ้นมาล่ะก็ ลูกค้ามีสิทธิย้ายไปเป็นลูกค้าแบรนด์อื่นเลยล่ะค่ะ ดังนั้น A/B Testing เข้ามาช่วยลดความเสี่ยงที่จะเกิดขึ้นเหล่านี้เพื่อลองเปรียบเทียบว่าดีไซน์แบบใดจะสร้างประสบการณ์การใช้งานที่ดีให้กับลูกค้ามากกว่ากัน
อ่านเพิ่มเติม : A/B Testing คืออะไร ช่วยเพิ่ม Conversion Rate ให้แบรนด์ได้อย่างไร
UX Audit / Heuristic Evaluation
UX Audit / Heuristic Evaluation คือ
การออกแบบการใช้งานให้ใช้งานง่าย และ สะดวกมากที่สุดโดยการออกแบบ UX/UI ตามหลักจิดวิทยาทั้ง 10 ข้อ เช่น การออกแบบที่แสดงสถานะของสิ่งนั้นๆ เพื่อให้ผู้ใช้งานรู้ว่าตัวเองอยู่ในส่วนไหน โดยมีการใส่ Progress Bar เป็นต้น
อย่างไรก็ตาม แม้การทำ UX Audit / Heuristic Evaluation จะง่าย สะดวก และเป็นพื้นฐานสำคัญแต่ก็ควรทดสอบกับผู้ใช้งานจริงเพิ่มเติมด้วย
เมื่อไหร่ที่ควรใช้ UX Audit / Heuristic Evaluation
- ก่อนที่จะปรับเปลี่ยนดีไซน์ หรือ เมื่อพิจารณาการพัฒนาปรับปรุงเว็บไซต์
- หลังจากปล่อย Application / Website ออกสู่ตลาด : หมั่นดูแลประสบการณ์การใช้งานของผู้ใช้งาน โดยวิเคราะห์ว่า ปัญหาคืออะไร / ทำไมสิ่งนี้ถึงเป็นปัญหา / ปัญหานั้น Critical มากน้อยแค่ไหน เช่น
- ปัญหาคือ ผู้ใช้งานกด Submit ฟอร์มไม่ได้ และขึ้น error แต่ไม่มีการบอกสาเหตุว่าทำไมจึง error ทำให้ผู้ใข้งานสับสน และกดออกไปในที่สุด ซึ่งเป็นปัญหาที่ต้องเร่งแก้ไขโดยด่วน
ทำไมการทำ UX Audit / Heuristic Evaluation จึงมีความสำคัญ
- หาจุดที่ควรปรับปรุงได้อย่างรวดเร็ว โดยใช้งบไม่สูง เพราะคุณไม่ต้องการ User เพียงแค่ออกแบบให้สอดคล้องกับหลัก UX Audit / Heuristic Evaluation เท่านั้น
สรุปเทคนิคการทำ User Experience

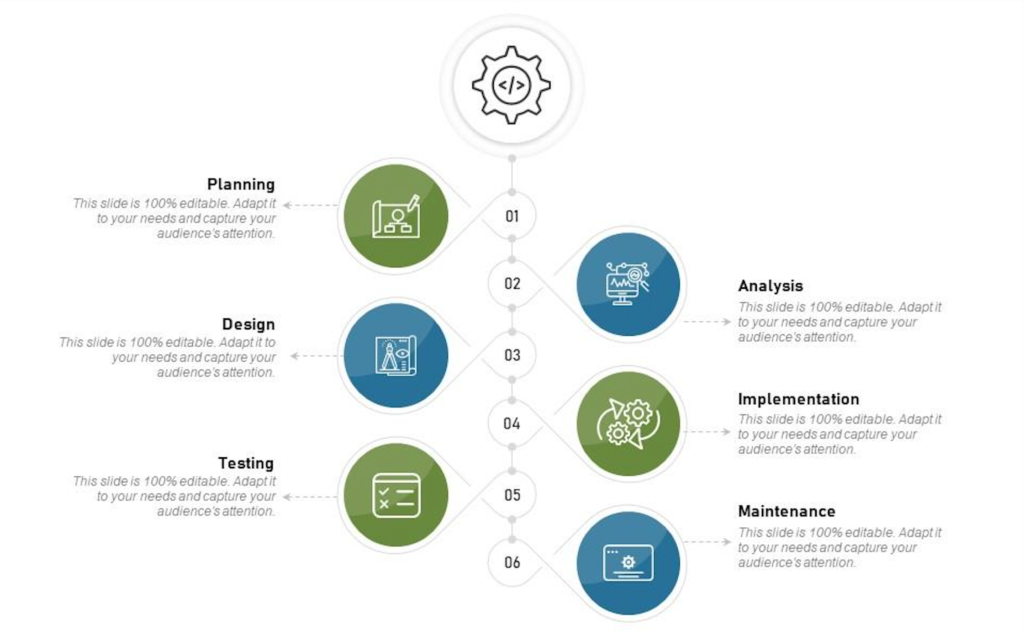
เทคนิคการทำ Software Development Process
User Experience นั้นมีหลากหลายเทคนิค ไม่ว่าจะเป็นการทำ A/B Testing , User Interview รวมถึงเทคนิคอื่นๆ อีกมากมายซึ่งเรายังไม่ได้เล่าถึงในคอนเทนท์นี้ ซึ่งแต่ละเทคนิค เกิดมาเพื่อแก้ไขปัญหาที่แตกต่างกัน และช่วงเวลาที่ควรใช้ในช่วงเวลาที่เเตกต่างกัน เพื่อให้ได้ประสิทธิภาพที่สูงที่สุด
ภาพด้านบนเป็นจะช่วยสรุป และทำให้คุณได้เห็นภาพเบื้องต้นว่าตอนนี้ Application / Website ของคุณอยู่ในสเตจไหน และควรจะนำเทคนิค User Experience ใดไปปรับใช้เพื่อสร้างประสบการณ์การใช้งานที่ดีขึ้น
หากธุรกิจของคุณต้องการพัฒนา Customer Experience ให้ดีขึ้น ทาง Predictive ยินดีให้คำปรึกษาตั้งแต่การวาง UX Roadmap ทั้งหมด การวัดผลประสิทธิภาพของการทำ User Experience ที่จับต้องเป็น Return of Investment
How we can help
Fill out the form below to discuss your needs or learn more about our services
"*" indicates required fields

