บทความนี้ ผู้เขียนได้เขียนได้โพสต์ลงบนเว็บไซต์ ณ วันที่ 8/4/2020 ก่อนที่ Google จะตัดสินใจประกาศ ณ วันที่ 30/6/2020 อย่างเป็นทางการว่า “User Experience จะมีผลต่อ SEO ตั้งแต่ปีหน้า (2021) เป็นต้นไป” https://www.inc.com/peter-roesler/user-experience-will-affect-google-rankings-starting-next-year.html
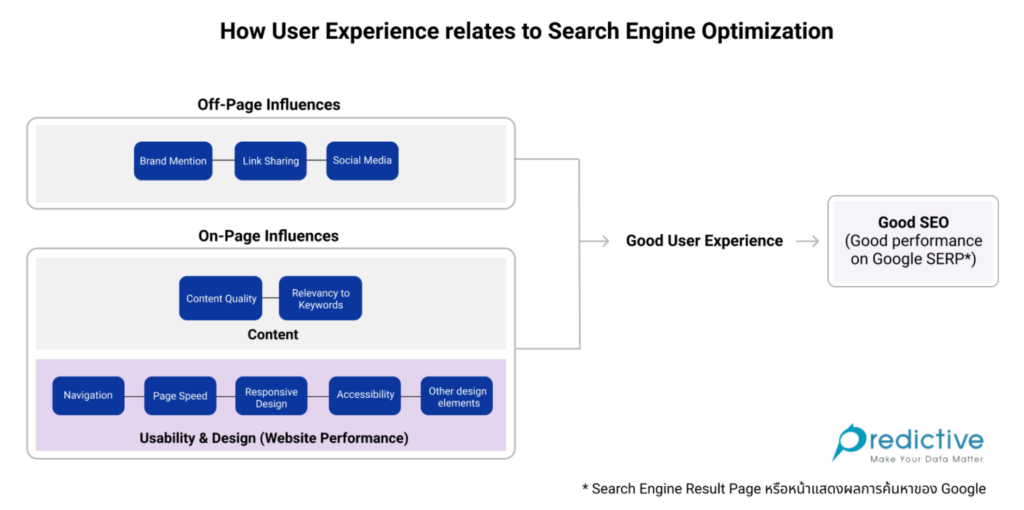
ในพาร์ทที่แล้วเราได้คุยกันไปแล้วว่า UX เกี่ยวข้องกับ SEO อย่างไรบ้าง ทั้งในด้าน Business Goal ของ Google เองที่ยึดประสบการณ์ของผู้ใช้เป็นหลัก จนทำให้ UX กลายมาเป็นเกณฑ์หลักในการตัดสินประสิทธิภาพของแต่ละเว็บไซต์สำหรับ Google จนเรียกได้ว่า ถ้าผู้ใช้ชอบ Google ก็ชอบเหมือนกัน ตาม diagram ด้านล่าง

จะเห็นได้ว่าทุกส่วนประกอบมีผลกับประสบการณ์ของผู้ใช้งานทั้งหมด ทั้งในด้านเนื้อหาที่ต้องมีประโยชน์ต่อผู้ใช้งาน และด้านอื่นๆที่มีผลต่อการใช้งาน (usability) ของเว็บไซต์
ในวันนี้ เราจะมาพูดถึงส่วนประกอบเหล่านี้กันว่าจะสามารถพัฒนาอะไรให้ผู้ใช้สามารถมีประสบการณ์ที่ดีขึ้นกับเว็บไซต์เราได้บ้าง และทำให้ Google ชอบเว็บไซต์ของเราในที่สุด
1. ทำให้เว็บไซต์รองรับขนาดหน้าจอหลากหลาย (Responsive Web Design)
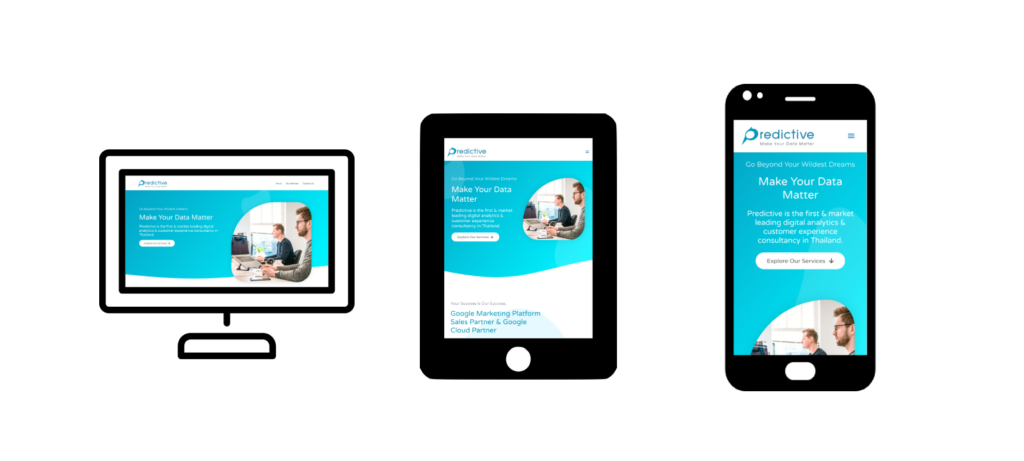
ในตอนที่แล้วได้เกริ่นไปเล็กน้อยเกี่ยวกับ Resposive Web Design ว่ามีผลต่อประสบการณ์ต่อผู้ใช้งานมากในยุคนี้ที่คนส่วนใหญ่ใช้โทรศัพท์เพื่อใช้งานอินเทอร์เน็ตเป็นหลัก จนถึงกับทำให้ Google ประกาศออกมาอย่างชัดเจนว่าจะเน้นการพัฒนาระบบ search บนโทรศัพท์มือถือเป็นหลัก ทำให้เว็บต่างๆ ต้องให้ความสำคัญมากขึ้นกับการออกแบบโดยมีการรับรองหน้าจอหลายขนาด ทั้งเดสก์ทอป แท็บเล็ต และสมาร์ทโฟน เราจะมาพูดถึงเพิ่มเติมกันว่า Responsive Web Design มีข้อดีอย่างไร
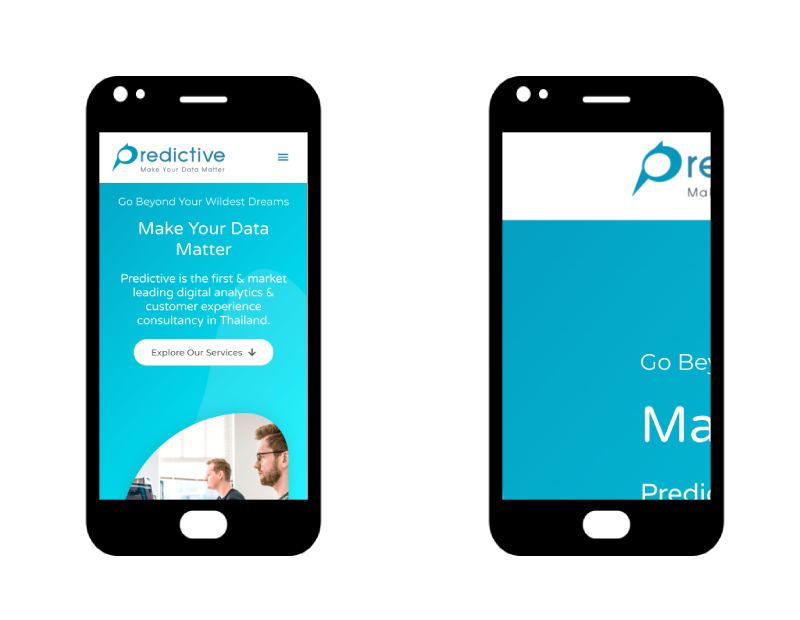
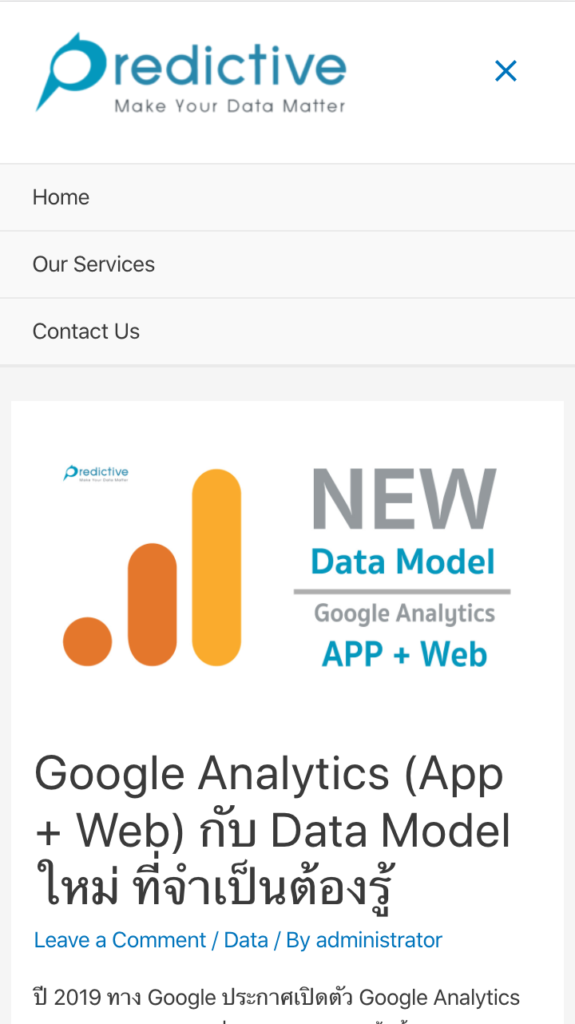
การออกแบบเพื่อรับรองเครื่องมือที่หลากหลายนั้นถูกเรียกว่า Responsive Web Design หรือเรียกสั้นๆว่า RWD เมื่อผู้ใช้เข้ามาในหน้าเว็บที่ไม่มี RWD ก็จะเจอหน้าแบบเดียวกับที่เห็นบน Desktop ที่ไม่เหมาะกับขนาดของหน้าจอโทรศัพท์เอาซะเลย
นอกจากดูไม่สวยแล้วยังส่งผลต่อ usability หลายๆอย่าง เช่น ผู้ใช้ไม่สามารถดูได้เลยว่าเว็บไซต์นี้เกียวกับเกี่ยวกับอะไร กว่าจะอ่านข้อความตรง Heading ได้ก็ต้องซูมเข้าซูมออกหลายรอบ

แล้วถ้าผู้ใช้เกิดเข้ามาในเว็บไซต์เพราะอยากติดต่อเราล่ะ? ก็ยิ่งลำบากกว่าเดิมเพราะต้องเลื่อนหน้าจอโทรศัพท์ไปขวาสุดกว่าจะกด Contact ได้
ซึ่งผู้ใช้ส่วนใหญ่สมัยนี้อาจไม่มีความอดทนกับเว็บไซต์ที่ถูกออกแบบได้ไม่ดีขนาดนั้น หากเป็นเมื่อ 10 ปีที่แล้ว เว็บที่ไม่มี RWD อาจเป็นเรื่องปกติ เพราะการใช้งานอินเทอร์เน็ตบนโทรศัพทย์ยังไม่เป็นที่นิยม ผู้ใช้ส่วนใหญ่จึงยังไม่ได้คาดหวังว่าเว็บจะต้องออกแบบมาแบบ Responsive
แต่ในสมัยนี้ ผู้ใช้จะคาดหวังว่าถ้าเข้ามาในเว็บไซต์จากโทรศัพท์ เขาควรจะสามารถเห็นเว็บที่ออกแบบมาเพื่อโทรศัพท์โดยเฉพาะได้เลย เพราะฉะนั้นทั้งการออกแบบและพัฒนาเว็บไซต์ก็จำเป็นต้องคิดเผื่อถึงในจุดนี้เอาไว้ด้วย ทั้งขนาดของฟอนต์ และรูป ปริมาณของเนื้อหาที่ไม่เยอะเกินไปสำหรับโทรศัพท์ ฯลฯ

แล้ว Google รู้ได้อย่างไรว่าเว็บของเรา Responsive ไหม?
เพราะสิ่งที่ผู้ใช้เห็นและสิ่งที่ Google เห็นไม่เหมือนกัน สำหรับผู้ใช้เราอาจะเห็นได้ในทันทีตามตัวอย่างด้านบนเลยว่าเว็บไซต์รองรับหน้าจอหลายแบบหรือไม่ แต่สำหรับ Google นั้น สามารถเห็นเว็บไซต์ของเราได้ในเวอร์ชั่นที่เป็น “โค้ด” เท่านั้น
ดังนั้น หาก Google อยากรู้ว่เว็บไซต์ของเราออกแบบมาเพื่อรับรองหน้าจอหลายแบบไหมก็สามารถดูได้จากโค้ดนั่นเอง ผู้อ่านที่เป็น developer น่าจะทราบกันว่าใน HTML จะมี meta tag ที่เรียกว่า Viewport ที่สามารถบอก browser ได้ว่าจะให้แสดงผลเป็นรูปแบบขนาดเท่าไหร่ ตามตัวอย่างด้านล่าง

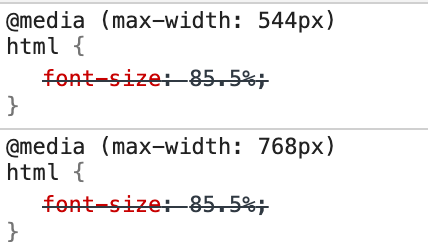
หรือ Media Query ที่เป็นคำสั่งในการออกแบบเว็บไซต์บน CSS นั่นเอง ว่าถ้าขนาดหน้าจอเปลี่ยน จะให้รูปแบบการแสดงผลบนเว็บไซต์เปลี่ยนไปอย่างไรบ้าง เช่นในโค้ดด้านล่าง media query จะบอก browser ว่าสำหรับหน้าจอขนาด 544 และ 768 พิกเซล การแสดงผล ซึ่งในที่นี้ก็คือขนาดของฟอนต์จะเปลี่ยนไปอย่างไร

สามารถอ่าน guideline เพิ่มเติมได้ที https://developers.google.com/search/mobile-sites และสามารถตรวจสอบได้ว่าเว็บของเรานั้นมีความ mobile friendly แค่ไหนผ่านเว็บนี้ https://search.google.com/test/mobile-friendly
2. ทำให้เว็บของเราโหลดอย่างรวดเร็ว (เพิ่ม Page Speed)
ความเร็วในการโหลด (Page Speed) ก็เป็นหนึ่งในตัวชี้วัด performance ด้าน usability ของ Google เช่นกัน นึกภาพว่าถ้าหากเราเป็นผู้ใช่้แล้วคลิกเข้าไปในเว็บหน้าหนึ่งแต่มันโหลดช้ามาก เราก็คงรู้สึกหงุดหงิดและกดออกไปเข้าเว็บอื่นแทน
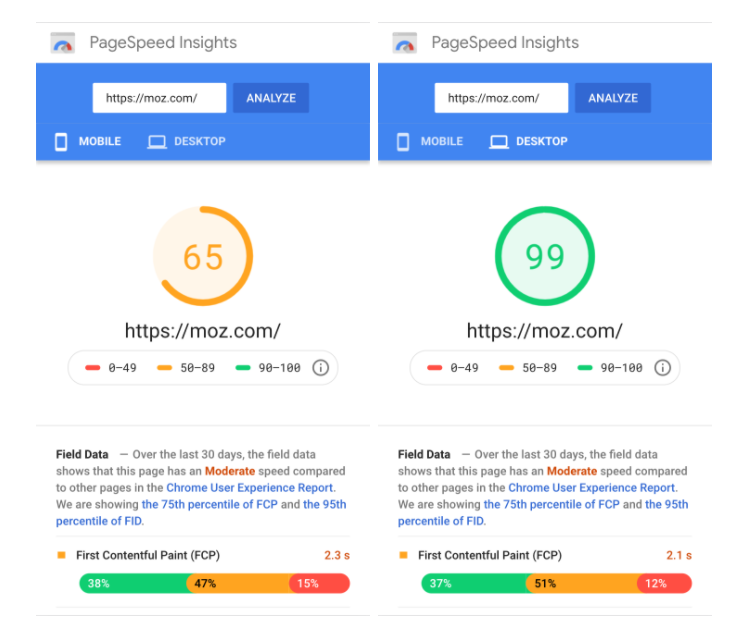
และเนื่องจาก Responsive Design ที่เราพูดถึงเมื่อข้อที่แล้ว ทำให้ Google ต้องแยกการให้คะแนนความเร็วในการโหลดออกมาเป็น 2 device เช่นกัน คือความเร็วบนโทรศัพท์และ Desktop สำหรับวิธีการดูความเร็วในการโหลดนั้น Google เปิดให้เราสามารถตรวจสอบเองได้ผ่านทาง https://developers.google.com/speed/pagespeed/insights/
เมื่อเราใส่ url ของเว็บไซต์เข้าไป เช่น https://moz.com ก็จะขึ้นเป็นหน้าจอที่แยกระหว่างความเร็วในการโหลดบนโทรศัพท์มือถือและเดสก์ทอปตามภาพด้านล่าง

และเมื่อใส่ url ลงไป Google ก็จะให้คะแนนตั้งแต่ 0-100 และเกณฑ์ในการให้คะแนนจะเป็นไปตามด้านล่าง
- 0-49 (ช้า) : สีแดง
- 50-89 (ปานกลาง) : สีส้ม
- 90-100 (เร็ว) : สีเขียว
จะเห็นว่า Moz.com เป็นเว็บไซต์ที่เป็นตัวอย่างที่ดีในเรื่องของ Page Speed เนื่องจากได้คะแนนความเร็วในการโหลดบนเดสก์ท็อปจาก Google ไปถึง 99 คะแนน ซึ่งถือว่าค่อนข้างดีมาก แม้ในส่วนของความเร็วบนโทรศัพท์จะยังถือว่าค่อนข้างมาตรฐานอยู่ (65 คะแนน)
การพัฒนา Page Speed ทำได้อย่างไรบ้าง?
หากเราต้องการให้หน้าเว็บไซต์ของเราโหลดได้เร็วเหมือน Moz.com ทางเว็บไซต์ได้รวบรวมวิธีการที่เราจะสามารถเพิ่ม Page Speed ของเราได้ดังนี้
- โดยการพัฒนาระบบหลังบ้านของเว็บไซต์เราให้มีประสิทธิภาพมากขึ้น เช่น ลดขนาดของโค้ดและไฟล์ต่างๆให้เบาลง พัฒนาความเร็วในการตอบรับของ Server ลดการ redirect ไปหน้าอื่น และเพิ่มเวลาการ cache ของ browser เพื่อให้ browser ต่างๆ สามารถโหลดหน้าเว็บไซต์ของเราให้ได้เร็วขึ้น สำหรับข้ออื่นๆ สามารถอ่านต่อได้ที่ https://moz.com/learn/seo/page-speed
- แต่ทาง Predictive เห็นว่า การออกแบบเว็บไซต์ก็มีส่วนที่ทำให้ระบบหลังบ้านสามารถทำงานได้อย่างมีประสิทธิภาพมากขึ้นและโหลดได้เร็วมากขึ้น เช่น การมี Design System ที่เป็นมาตรฐานเหมือนกันทั้งเว็บไซต์ ก็จะทำให้ไม่ต้องใส่ style หลายๆแบบ และการออกแบบไม่ให้ในหนึ่งหน้าไม่มีหลาย element เกินไป ก็จะทำให้โค้ดมีขนาดเบาลงขึ้นเช่นกัน เป็นต้น
3. ปรับปรุง Navigation และโครงสร้างของเว็บไซต์
Navigation คือตัวช่วยนำทางในเว็บไซต์ เช่นพวกเมนูต่างๆที่เราเห็นอยู่ด้านบนหรือด้านซ้าย ซึ่งเป็นสิ่งที่สำคัญต่อทุกเว็บไซต์ เพราะจะทำให้ผูใช้สามารถไปที่หน้าอื่นๆ หรือกลับมาที่หน้าเดิมได้อย่างรวดเร็ว นึกภาพว่าถ้าเราไม่มี navigation บนหน้าเว็บไซต์ก็จะทำให้การใช้งานเป็นไปได้อย่างค่อนข้างลำบาก เช่น ถ้าผู้ใช้เข้ามาในหน้าเว็บไซต์นี้ของ predictive พออ่านๆดูแล้วก็อาจจะสนใจดูว่า predictive มีบริการด้านไหนบ้าง
ถ้าเรามี navigation แบบด้านล่างก็มั่นใจได้เลยว่าผู้ใช้จะสามารถคลิกเข้าไปดูบริการของเราได้เลย และถ้าเจอบริการที่สนใจก็จะสามารถติดต่อบริษัทของเราเพื่อขอใช้บริการได้อย่างแน่นอน

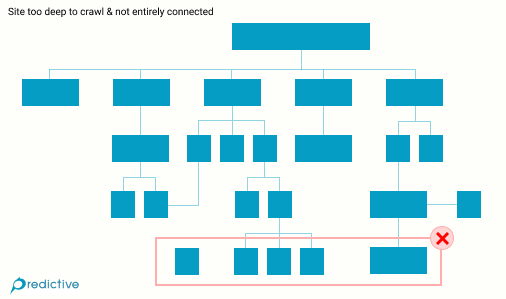
สำหรับ Google เว็บไซต์ที่มีโครงสร้างและ Navigation ที่ดี ก็จะสามารถทำให้ Google สามารถหาหน้าอื่นๆในเว็บไซต์ของเราเจอได้ง่ายขึ้น เพราะ Google จะเริ่ม crawl จากหน้า Home ก่อน แล้วถึงเริ่ม crawl ไปที่หน้าอื่นๆ หากหน้าไหนอยู่ลึกเกินไป หรือไม่เชื่อมต่อกับหน้าอื่นๆ ก็จะทำให้ Google หาหน้านั้นๆไม่เจอ

แล้ว navigation ที่ดีมีแบบไหนบ้าง?
จัดวางให้อยู่ในตำแหน่งที่ผู้ใช้คุ้นเคย
ลองสังเกตดูว่า สิ่งของไหนที่เรามักจะวางไว้ที่เดิมทำให้หยิมออกมาใช้ได้ง่ายกว่า navigation เช่นกัน ถ้าเราจัดวาง navigation ไว้ในที่ๆผู้ใช้คุ้นเคย ก็จะทำให้สามารถใช้งานได้ง่ายกว่า ในโทรศัพท์มือถือ คนส่วนใหญ่จะคุ้นเคยกัลการมีปุ่ม navigation อยู่ด้านบนซ้ายหรือด้านบนขวาที่มักจะเป็นเส้น 3 ขีด เรียกว่า ‘Hamburger Menu’

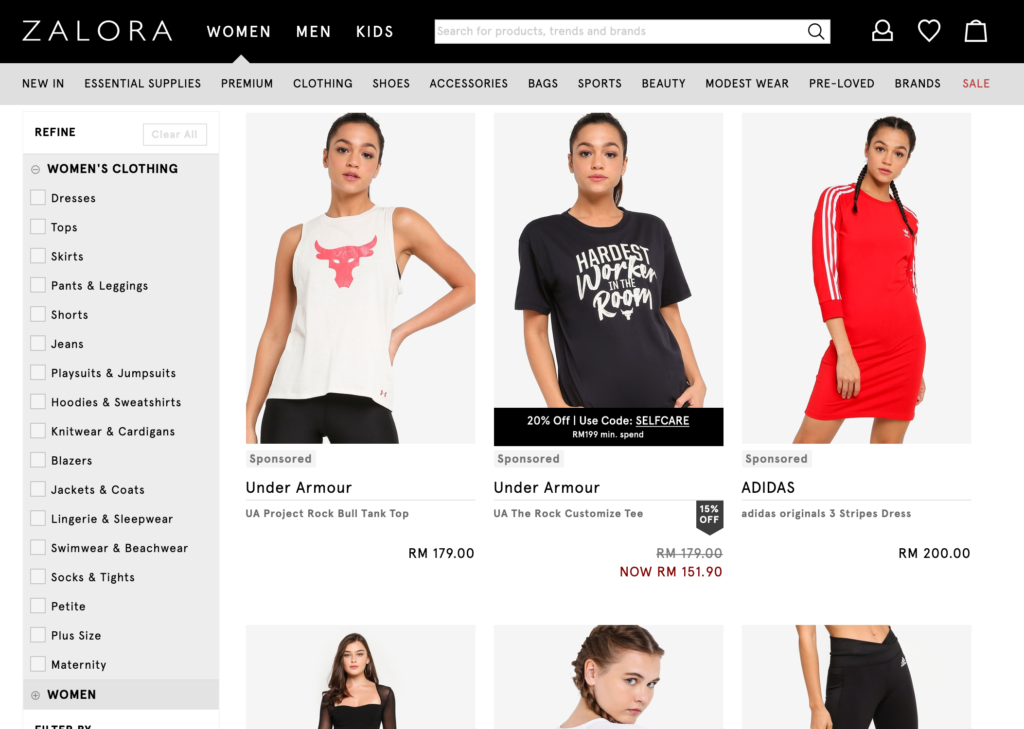
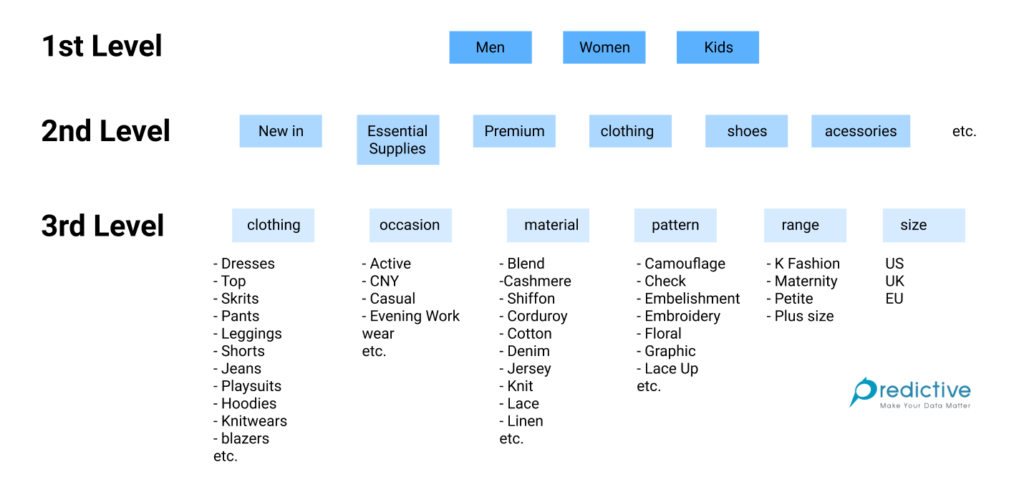
ส่วนใน Desktop ผู้ใช้ส่วนใหญ่จะคุ้นเคยกับ Navigation bar ที่อยู่ด้านบน ส่วน Navigation ที่อยู่ด้านซ้ายมักจะเป็น Navigation จำเพาะสำหรับหน้านั้นๆ เช่น เว็บของ Zalora จะเอา Navigation ของ Category ใหญ่กว่าไว้ด้านบน (เลือกว่าเสื้อผ้าผู้หญิง ผู้ชายหรือเด็ก) และ Navigation ของ Sub Category รองลงมาจะอยู่ด้านซ้าย (เลือกว่าเป็นเครื่องแต่งกายแบบไหน เช่น กางเกง กระโปรง ฯลฯ)

พยายามอย่าให้ Navigation อยู่ลึกหรือมีหลายปุ่มเกินไป
ในทางจิตวิทยาความทรงจำระยะสั้นของคนเก็บข้อมูลได้แค่ 7 อย่างเท่านั้น ทำให้พอเรามี Navigation หลายปุ่มเกินไป คนจะไม่อ่านทุกปุ่มแน่นอน และอาจทำให้พลาดปุ่มที่สำคัญไปได้
ทั้งนี้ก็ขึ้นอยู่กับเว็บไซต์ของเราด้วย ถ้าเว็บของเราจำเป็นต้องมีหลายปุ่มจริงๆ เนื่องจากมีผลิตภัณฑ์หลายอย่างเช่นเว็บไซต์ของ Zalora ด้านบน ก็ต้องมีการปรับ Navigation ให้ผู้ใช้สามารถใช้งานได้ง่าย ซึ่งในกรณีของ Zalora ก็คือปรับให้ลำดับของ Navigation เรียงกันแบบ top-down ที่เราคุ้นเคยกันดี คือให้ option แรกมีน้อยไว้ก่อน แล้วค่อยให้ผู้ใช้ฟิลเตอร์ให้แคบลงเรื่อยๆเองว่าเขาต้องการอะไร

พยายามไม่ใช้ Drop Down ถ้าไม่จำเป็น
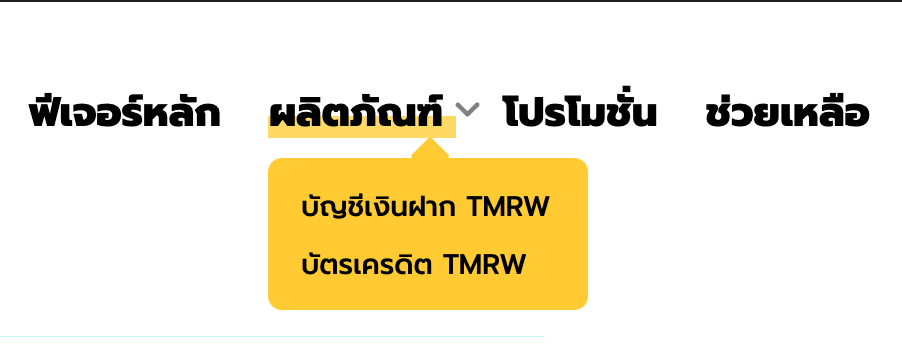
Drop Down คือตัวเลือกที่โผล่ขึ้นมาเมื่อผู้ใช้เอาเมาส์ชี้ไปที่ปุ่มใดปุ่มหนึ่ง แบบตัวอย่างด้านล่าง

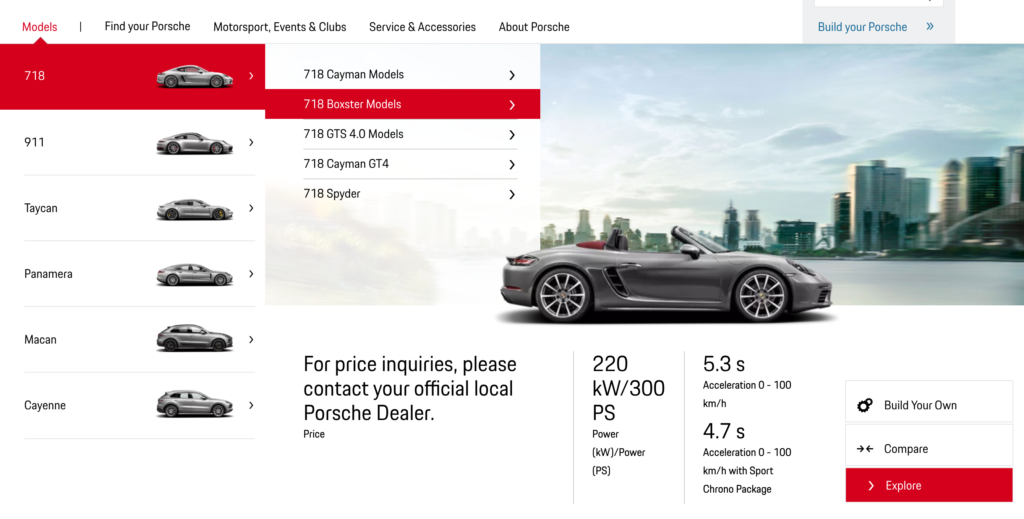
สาเหตุก็คือเมื่อผู้ใช้เลื่อนเมาส์ไปหาสิ่งที่ต้องการ แปลว่าเขาต้องการคลิกไปที่สิ่งๆนั้นแล้ว แต่พอชี้เมาส์ไปที่ตำแหน่งนั้น กลับมี Drop Down ขึ้นมาให้ตัดสินใจเพิ่มอีก! ดังนั้นถ้าเราตัดสินใจว่าอยากให้มี Drop Down จริงๆ Drop Down นั้นก็ควรมีส่วนช่วยในการตัดสินใจของผู้ใช้ เช่น เว็บไซต์ของ Porsche ที่พอเราเลื่อนเมาส์ไปที่ Drop Down ก็มีรูปและสเปคของรถขึ้นมาให้ดูเลยโดยที่ไม่ต้องคลิก ทำให้เราตัดสินใจก่อนจะคลิกได้ง่ายขึ้น

สำหรับในทาง SEO ที่ไม่สนับสนุนให้ใช้ Drop Down ก็เพราะเหตุผลด้าน Accessibility ที่จะพูดถึงต่อด้านล่าง
4. พัฒนาเว็บสำหรับผู้ใช้ “ทุกคน” (Accessibility)
อย่าลืมว่าผู้ใช้ของเรามีอยู่หลากหลาย และอาจมีผู้ที่มีข้อจำกัดที่อาจทำให้ใช้เว็บไซต์ของเราไม่ได้อย่างที่เราอยากให้เป็น เช่น ผู้ที่อาจจะใช้เมาส์หรือคีย์บอร์ดไม่ได้ หรือผู้พิการทางการมองเห็น เมื่อเราพัฒนาเว็บไซต์ก็ควรคำนึงถึงจุดนี้เสมอ และพยายามพัฒนาเว็บไซต์เพื่อให้ ทุกๆคนในสังคม สามารถใช้เว็บไซต์ของเราได้ และ Google เองก็ย้ำถึงจุดนี้เสมอผ่าน documentation ต่างๆ
Drop Down
สำหรับ Drop Down ที่ได้พูดถึงข้างต้น หากไม่ถูกพัฒนาอย่างถูกต้อง ก็จะทำให้เครื่องช่วยอ่านออกเสียงที่ผู้พิการทางการมองเห็นใช้ ไม่สามารถอ่านข้อความได้ ด้านล่างเป็นตัวอย่างของ Drop Down ที่ถูกพัฒนาอย่างถูกต้องและทำให้เครื่องช่วยอ่านออกเสียงสามารถอ่านได้
และถ้าหากเครื่องช่วยอ่านไม่สามารถอ่านได้ ก็มีแววว่า Google จะไม่สามารถ Crawl ตัว Drop Down นั้นได้เช่นกันหาก Drop Down นั้นเป็นลิ้งค์เดียวที่เชื่อมหน้านั้นๆกับหน้า Home
Alt Text
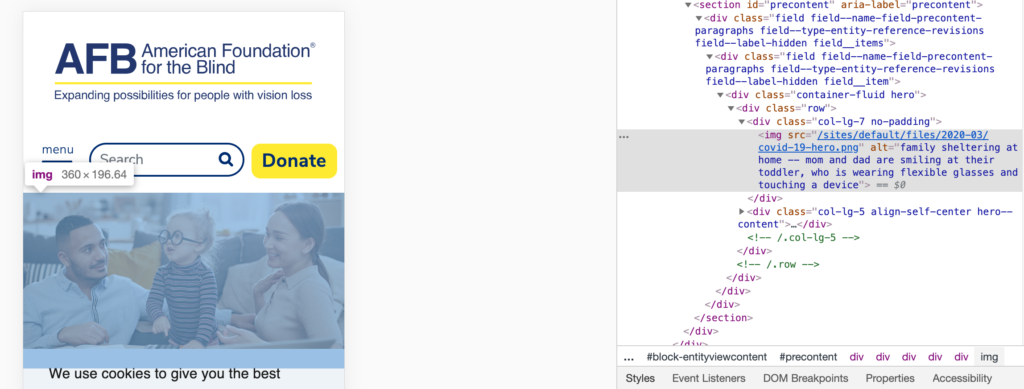
นอกจาก Drop Down แล้ว เป็นที่รู้กันว่าในการพัฒนาเว็บไซต์ที่ดี เว็บเราต้องมี alt text อยู่ในโค้ดของสิ่งที่เป็น visual element เพื่อให้ผู้พิการทางการมองเห็นสามารถรู้ได้ว่าภาพที่ควรจะเห็นคืออะไร เช่น รูปภาพจาก American Foundation for the Blind มีการเขียน alt text เพื่ออธิบายเอาไว้ทุกรูปภาพ

นอกจากช่วยผู้พิการทางการมองเห็นแล้ว alt text ยังเป็นตัวช่วยเสริมเนื้อหาในการบอก Google ด้วยว่ารูปภาพนั้นคือรูปภาพอะไร ทำให้เวลาคนค้นหารูปภาพที่เกี่ยวข้องใน Google Image ก็จะนำรูปภาพของเราไปแสดงผลในหน้าค้นหาได้นั่นเอง
5. เนื้อหาของเว็บไซต์ใช้งานได้อย่างที่ควรจะเป็น และมีประโยชน์
เป็นเรื่องสุดท้ายและเป็นเรื่องที่สำคัญสุดๆในการจัดอันดับของ Google จากที่ได้เกริ่นไปว่า “ทุกๆส่วน” ในเว็บไซต์มีผลต่อประสบการณ์ของผู้ใช้งาน ดังนั้นเนื้อหาที่เป็นส่วนหลักในการที่ผู้ใช้จะเข้ามาในเว็บไซต์ก็ต้องมีประโยชน์ และใช้งานได้อย่างที่ควรจะเป็น
เนื้อหาหลักของเว็บไซต์สามารถใช้งานได้อย่างที่ควรจะเป็น (มี usability ที่ดี)
- เนื้อหาบนเว็บไซต์ไม่ได้หมายถึงส่วนที่เป็นข้อความเท่านั้น แต่รวมถึง วิดิโอ เครื่องคิดเลข ปฏิทิน ฯลฯ ที่ผู้ใช้จะสามารถ interact ด้วยได้บนเว็บไซต์
- เพราะฉะนั้นการทดสอบว่าทุกฟีเจอร์บนเว็บไซต์สามารถใช้ได้เป็นสิ่งที่สำคัญมาก
- เช่น หากเป็นเว็บ e-commerce ก็ควรทดสอบฟังก์ชั่นของเว็บไซต์ว่าผู้ใช้สามารถกดเข้าไปซื้อของได้ หรือ หากเป็นเว็บบทความก็ต้องทดสอบให้แน่ใจว่าสามารถเข้าไปอ่านได้ ฯลฯ
แสดงถึงความเชี่ยวชาญในเรื่องนั้นๆ
- เช่น ถ้าเป็นเว็บไซต์เกี่ยวกับการแพทย์ ผู้เขียน หรือผู้ผลิตเนื้อหาก็ควรเป็นผู้เชี่ยวชาญในเรื่องนั้นๆ เช่นเป็นบุคลากรทางการแพทย์
- เว็บไซต์มีเนื้อหาที่ไม่ลอกเว็บไซต์อื่นมาทั้งหมด
- เว็บไซต์มีข้อมูลถูกต้องตามความเป็นจริง
- นึกถึงหัวข้อของเรื่องที่ผลิตออกมา ว่าคำว่าคุณภาพสำหรับหัวข้อนั้นๆหมายถึงอะไร? เช่น หากเป็นเรื่องตลก ก็ต้องมีความตลกจริงๆ
มีข้อมูลในเว็บไซต์ที่ชัดเจน
- มีข้อมูลของเว็บไซต์ให้ผู้ใช้เห็นได้อย่างชัดเจนว่าเป็นเว็บไซต์เกี่ยวกับอะไร เพื่อให้ผู้ใช้รู้สึกว่าเชื่อถือได้
- หากเป็นเว็บไซต์ที่ต้องการความน่าเชื่อถือมาก เช่นสถาบันทางการเงิน ก็จำเป็นต้องใส่ช่องทางติดต่อให้ชัดเจน
ถึงข้อสุดท้ายกันแล้ว หวังว่าผู้อ่านทุกท่านจะได้รับประโยชน์จากบทความนี้ และสามารถนำสิ่งที่ได้อ่านไปปรับใช้กับเว็บไซต์ของตัวเองได้ 🙂
สิ่งที่อยากย้ำก่อนจากไปก็คือเวลาพัฒนาเว็บไซต์หรือผลิตภัณฑ์อะไรก็ตาม ให้นึกถึงผู้ใช้เป็นอันดับแรก แล้วอันดับใน Google จะตามมา แต่ทว่า ปัจจัยที่มีผลต่อการจัดอันดับของ Google มีหลายอย่างมาก หากเราทำครบตามนี้แล้วแต่ยังไงเว็บเราก็ไม่ติดอันดับซักที ให้ลองดูปัจจัยอื่นๆด้วย เช่น เนื้อหาของเราอาจมีความเกี่ยวข้องกับคีย์เวิร์ดที่เราต้องการติดอันดับน้อยหรือเปล่า? เป็นต้น
หากมีข้อสงสัยเพิ่มเติม ขณะนี้ทาง Predictive เล็งเห็นถึงความสำคัญในการช่วยผู้ประกอบการสู้กับโควิด-2019 ไปด้วยกัน จึงเปิดโอกาสให้ทุกท่านสามารถลงทะเบียนฟรี เพื่อปรึกษาทีมผู้เชี่ยวชาญของเราในด้าน Data Analytics, User Experience และ SEO ได้ ที่นี่
How we can help
Fill out the form below to discuss your needs or learn more about our services
"*" indicates required fields


Very informative
Love the given examples.. really easy to understand 🙂 looking forward to upcoming articles!
Great article and really easy to understand 🙂