การออกแบบ User-Experience เป็นสาขาอาชีพที่สำคัญมากๆในการออกแบบผลิตภัณฑ์ใหม่ๆ ทั้งแอปพลิเคชั่น เว็บไซต์ หรือ Interface ต่างๆ ซึ่งการออกแบบนี้จะมีจุดประสงค์สองอย่างคือ
- ตอบสนองต่อความต้องการของผู้ใช้งาน เพื่อส่งมอบประสบการณ์ที่ดีที่สุดให้กับผู้ใช้งาน
- แน่ใจว่าทุกธุรกิจจากทุกๆอุตสาหกรรมจะมีเครื่องมือที่ช่วยในการทำความเข้าใจและตอบสนองต่อความต้องการของลูกค้าที่เปลี่ยนไปได้อยู่เสมอ
และเพื่อจะช่วยให้ทุกคนตามทันการเปลี่ยนแปลงของผู้บริโภคที่ไวมากมากนี้ วันนี้เราจะมาเล่าให้ฟังถึงเทรนด์ที่กำลังจะเกิดขึ้นในอนาคตอันใกล้นี้
การทำงานในหลายๆอุตสาหกรรมจำเป็นจะต้อง Balance ระหว่าง “การมีส่วนร่วมของผู้ใช้งาน” และ “ตอบสนองต่อความต้องการของผู้ใช้งาน” ไปพร้อมๆกัน แต่จะทำยังไงให้การออกแบบในโลกดิจิตอลนี้ยังคงมีความเป็นมนุษย์อยู่
เลือกอ่านหัวข้อที่คุณสนใจ
1. Advanced cursor interactions
Cursor เป็นตัวเชื่อมโยงระหว่างผู้ใช้งานและหน้า Interface (UI) ที่จะช่วยให้ผู้ใช้งานสามารถดำเนินการต่างๆบนหน้านั้นๆได้ แต่จริงๆแล้ว Cursor มีบทบาทมากกว่านั้นในมุมของ User-Experience
และปัจจุบันก็มีหลายเครื่องมือที่ช่วยในการออกแบบ Cursor ที่ทำให้พวกเราได้เห็นผลงานที่นักออกแบบเปลี่ยนรูปแบบและขนาดของ Cursor ไปจนถึงการนำภาพเคลื่อนไหวมาใช้
สุดท้ายจึงส่งผลให้ผู้เช้าชมเว็บไซต์เกิดความสนใจและได้รับประสบการณ์ใหม่ๆที่นอกจากน่าตื่นตาตื่นใจแล้วยังใช้งานง่ายขึ้นอีกด้วย แถมหน้าเว็บยังไม่ต้องมีการวางปุ่มต่างๆให้ต้องดูเกะกะสายตาอีกด้วย
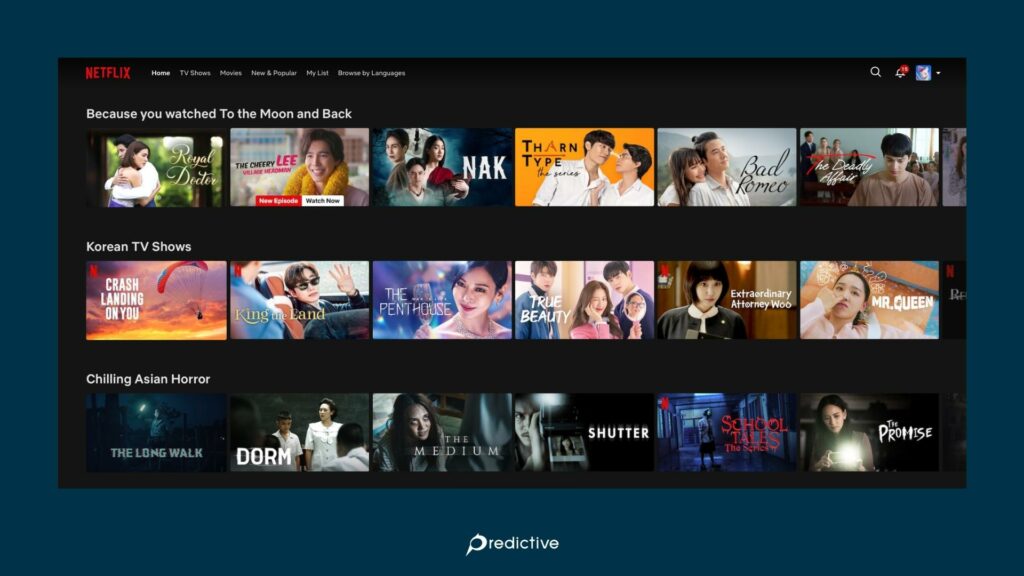
2. Personalized Experiences
เวลาที่เราเข้า Netfilx แล้วพบกับ Recommendations, สินค้าแนะนำต่างๆที่อยู่บน Online Shopping Application หรือ รายการ Playlist ที่ถูกสร้างไว้รอคุณบน Sportify ตัวอย่างที่ผมกล่าวไปนี้สามารถเป็นหลักฐานยืนยันได้แล้วว่าเราอยู่ในยุคของการ Personalization อย่างเต็มรูปแบบ และนักออกแบบเองก็กำลังปรับตัวให้เข้ากับยุคสมัยนี้อยู่ เพื่อที่สุดท้ายแล้วพวกเค้าจะสามารถส่งมอบสิ่งที่เหมาะสมที่สุดและตรงใจที่สุดไปสู่ผู้ใช้งานทุกคนได้จริงๆ
Predictive ได้ทำ Project เกี่ยวกับ UXUI มาอยู่พอสมควรจนทำให้เราได้รู้ว่า Shortcut สู่การ Personalized experiences ระดับรายบุคคลนั้นคือการเก็บ Data อย่างเป็นระบบที่สุด เพื่อให้คุณสามารถหยิบ Data ที่เก็บมาออกมาใช้งานได้ในเวลาอันสั้น ซึ่งจะช่วยลดระยะเวลาการออกแบบ/ลองผิดลองถูก เราควรใช้ประโยชน์จากเทคโนโลยีที่ก้าวหน้ามาหาวิธีการ/รูปแบบที่เหมาะสมที่สุดสำหรับผู้ใช้งานเพื่อสร้างประสบการณ์ที่ดีที่สุดให้กับพวกเขา

3. Data visualization
Data Visualization ถือเป็นงานศิลป์ของการเล่า Data ให้ผู้ใช้เข้าใจผ่านภาพหรือการจัดเรียง ซึ่งถือเป็นส่วนสำคัญและเป็นประสบการณ์ที่ผู้ใช้งานคาดหวัง แถมยังจะช่วยเพิ่ม User-Interaction/Engagement ได้ดีอีกด้วย
หลายๆบริษัทก็เริ่มมองหาเครื่องมือที่จะช่วยทำ Data Visuallization มากขึ้นด้วย ตัวอย่างที่ใกล้ๆตัวเราคงจะเป็น Spotify ที่จะแสดงให้เราเห็นว่าเพลงประเภทไหนที่เราฟังอยู่บ่อยๆบ้าง หรือเพลงอะไรที่เราฟังบ่อยในช่วงนี้

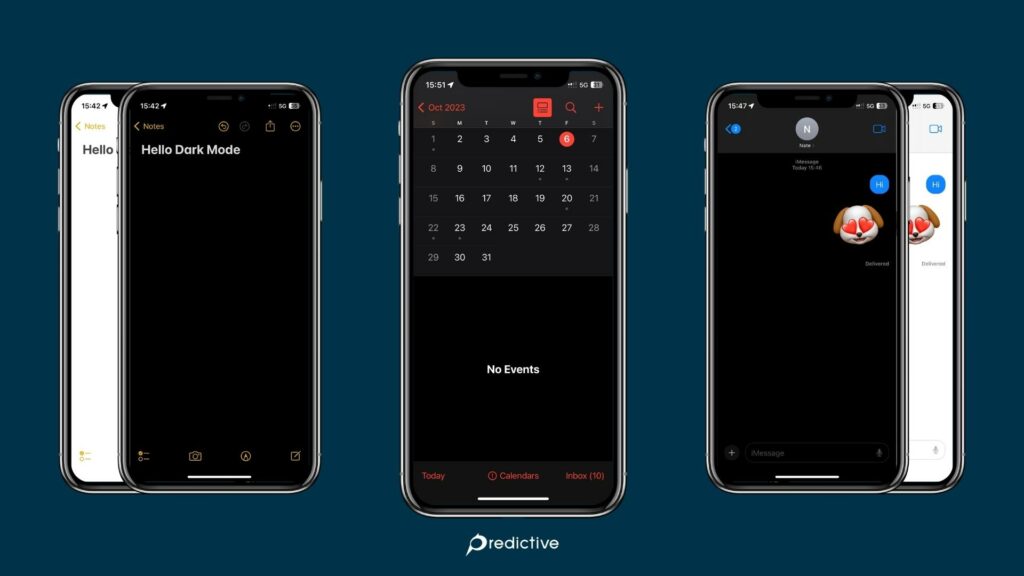
4. Dark mode
Dark mode หรือจะพูดง่ายๆก็คือ Interface ที่มีภาพหรือองค์ประกอบสีเข้มเป็นส่วนใหญ่ โดยใช้สีดำหรือสีโทนเข้มเป็นพื้นหลัง และใช้สีสว่างในส่วนที่ต้องการเน้นให้เด่นออกมา ดีไซฯ์แบบดาร์คโหมดนี้นอกจากจะช่วยลดความเครียดของผู้ใช้งานที่จะต้องจ้องมองจอสว่างๆอยู่ตลอดเวลา ยังช่วยให้ผู้ใช้งานอ่านสิ่งต่างๆที่อยู่ในจอง่ายขึ้นอีกด้วย ซึ่ง Apple, Youtube, และ Google ก็ใช้ดีไซน์แบบดาร์คโหมดนี้มาหลายปีแล้ว

5. 3D Experiences
ถึงแม้ว่าดีไซน์แบบสามมิติจะไม่ใช่เรื่องใหม่อะไร แต่เป็นเทรนด์ที่ดึงดูดผู้ใช้งานได้ดีในช่วงที่ผ่านมาเลย ทั้งเว็บไซต์และอุปกรณ์ต่างๆ แต่ในปีถัดๆไป งานออกแบบสามมิตินี้มีแนวโน้มจะเป็นที่นิยมมากขึ้นไปอีก แต่ก็ยังมีข้อจำกัดอยู่บ้างสำหรับดีไซน์นี้คือ ยิ่งภาพมีความซับซ้อนมากเท่าไหร่ อุปกรณ์ของผู้ใช้งานจำเป้นจะต้องมีสเปคของอุปรณ์ที่ผู้ใช้งานใช้จำเป้นจพต้องสูงพอที่จะรองรับภาพสามมิติทั้งหมด ซึ่งอาจจะทำให้เว็บช้า หรือค้างไปเลย
เพราะฉะนั้นถ้าเราจะขึ้นภาพกราฟฟิคสามมิติในหน้าเว็บ เราต้องแน่ใจก่อนว่าหน้านั้นๆถูกปรับให้เหามะสมแล้วที่จะใส่ภาพสามมิติเข้าไป ไม่อย่างนั้นถ้าผู้ใช้งานเข้ามาแล้วเกิดค้างหรือโหลดนาน จะส่งผลให้เกิดประสบการ์ที่แย่ไปเลย

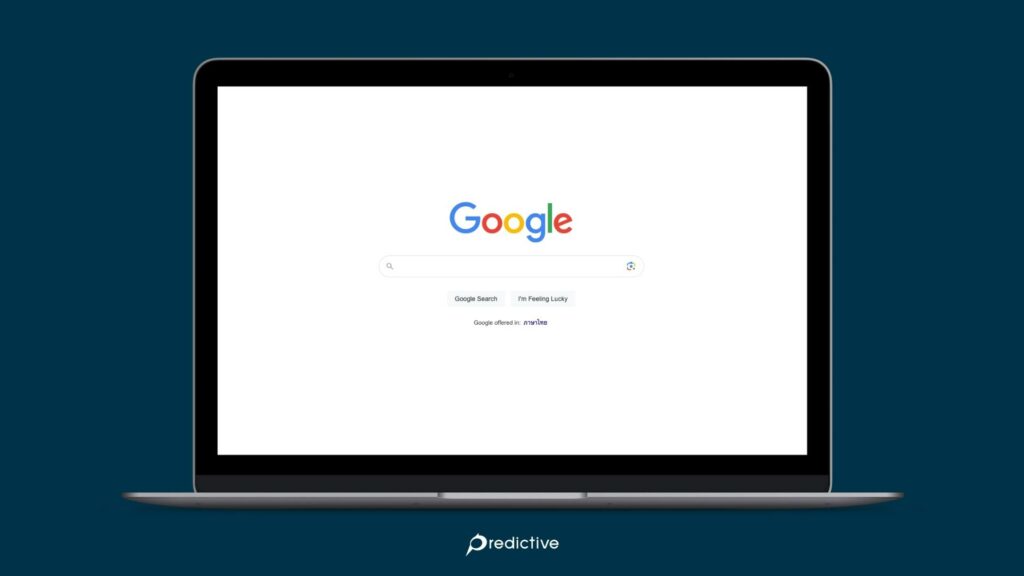
6. Clean User Interfaces
เป้าหมายหลักของการออกแบบคือ “ให้ผู้ใช้งานได้รับความสะดวกสบายและง่ายที่สุด” ทีมออกแบบจึงจำเป็นต้องลดสิ่งรบกวนต่างๆออกให้มากที่สุด ยกตัวอย่างเช่นหน้าหลักของ Google ที่ไม่ว่าจะนานเท่าไหร่ก็ยังคงไม่มีการตกแต่งใดใดในหน้านี้เลย เป็นเพียงหน้าโล่งๆที่มีโลโก้และแถบค้นหา กับปุ่มไม่กี่ปุ่มที่ช่วยให้ผู้ใช้งานสะดวกมากยิ่งขึ้น หรือบางช่วงเทศกาลก็จะมีการปรับโลโก้เพื่อเพิ่มความเฟรนลี่และสร้าง Interaction กับผู้ใช้งานด้วย

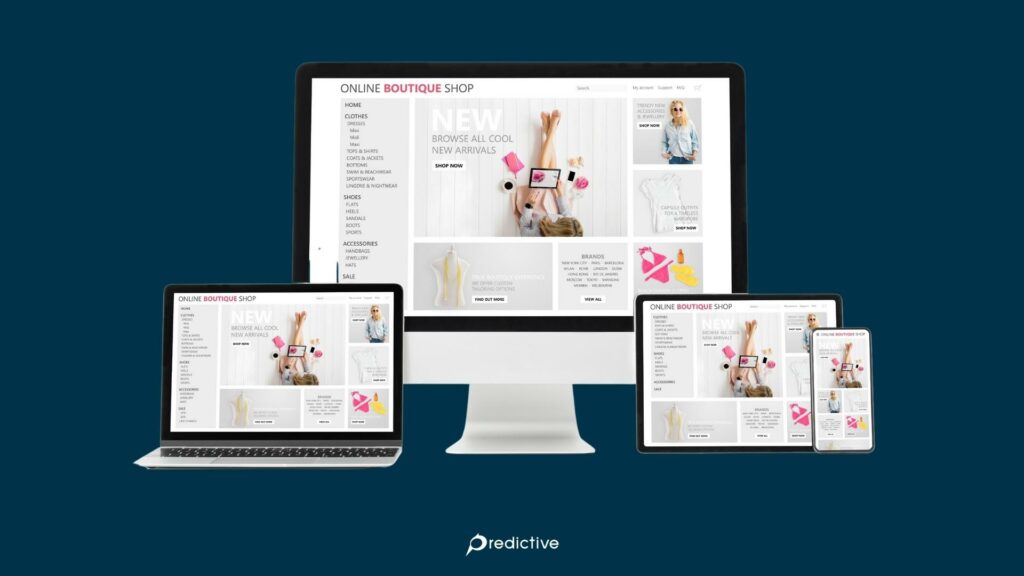
7.Responsive design
ทุกๆปีจะมีขนาดหน้าจอใหม่เกิดขึ้น ที่จะมาพร้อมกับงานของทีมดีไซน์ที่ต้องปรับให้หน้าเว็บเหมาะสมกับอุปกรณ์เหล่านั้น ไม่ว่าจะเป็น iPhone รุ่นล่าสุด, Smart TV, Notebook เพราะฉะนั้น Element ต่างๆบนหน้าเว็บควรจะสามารถปรับเปลี่ยนให้แสดงผลได้พอดีกับทุกบราวเซอร์และหน้าจอขนาดต่างๆ

หากใครสนใจอยากทำ UX/UI ทั้ง 7 รูปแบบนี้ หรือรูปแบบอื่นๆเราก็สามารถติดต่อ Predictive ได้นะครับ เรามีทีมงานที่พร้อมทั้งความรู้และประสบการณ์คอยดูแลทุกคนอยู่ หรือถ้าหากอยากสอบถามเพิ่มเติม สามารถติดต่อเขา้มาได้เช่นกันครับ เรายินดีให้คำปรึกษาเบื้องต้นโดยไม่มีค่าใช้จ่าย
How we can help
Fill out the form below to discuss your needs or learn more about our services
"*" indicates required fields

