บทความนี้ ผู้เขียนได้เขียนได้โพสต์ลงบนเว็บไซต์ ณ วันที่ 2/4/2020 ก่อนที่ Google จะตัดสินใจประกาศ ณ วันที่ 30/6/2020 อย่างเป็นทางการว่า “User Experience จะมีผลต่อ SEO ตั้งแต่ปีหน้า (2021) เป็นต้นไป” https://www.inc.com/peter-roesler/user-experience-will-affect-google-rankings-starting-next-year.html
UX ที่เรียกกันอย่างติดปากนั้น จริงๆแล้วย่อมาจากคำว่า User Experience นั่นเอง การทำ UX ก็คือการปรับปรุงเว็บไซต์หรือผลิตภัณฑ์ต่างๆเพื่อให้ผู้ใช้มีประสบการณ์ที่ดีกับเว็บไซต์ของเรา ทั้งในด้านความยาก-ง่ายของการใช้งาน (usability) และประสิทธิภาพในการใช้งาน (efficiency)
ซึ่งหากจะเกริ่นว่า UX เกี่ยวกับ SEO ยังไงก็ต้องเริ่มที่ business model ของ Google ก่อนเลย
ถ้าเราดู Google เป็นตัวอย่าง สาเหตุหนึ่งที่ Google เป็นหนึ่งในบริษัทที่ประสบความสำเร็จจนถึงตอนนี้ ก็คือการพัฒนาแพลทฟอร์มโดยมีผู้ใช้เป็นจุดศูนย์กลาง (User-Centered)
ทุกผลิตภัณฑ์ของ Google จะมี core value ข้อหนึ่งของบริษัทที่เป็นตัวชี้นำ Core value นั้นก็คือ
“Focus on the user and all else will follow.”
ที่มา: Ten things we know to be true, Google
ทำให้ User Experience กลายเป็นเกณฑ์ในการจัดอันดับเว็บไซต์ของ Google นั่นเอง
โดยหน้าเว็บไหนที่ถูกจัดให้ขึ้นอันดับแรกๆ คือหน้าเว็บที่ Google คาดว่าน่าสร้างประสบการณ์ในการใช้งานที่ดีให้กับผู้ใช้ได้มากที่สุด ทั้งในด้านเนื้อหา ความน่าเชื่อถือ และความยากง่ายในการใช้งาน
เช่น ถ้าเราค้นหาว่า “what is ux” สังเกตว่าหน้าที่เกี่ยวข้องกับ Query นี้เยอะแยะไปหมด เนื้อหาทุกอย่างคล้ายๆ กัน แต่ Google จะดันแค่ไม่กี่เว็บขึ้นมาเป็นอันดับต้นๆ เท่านั้น
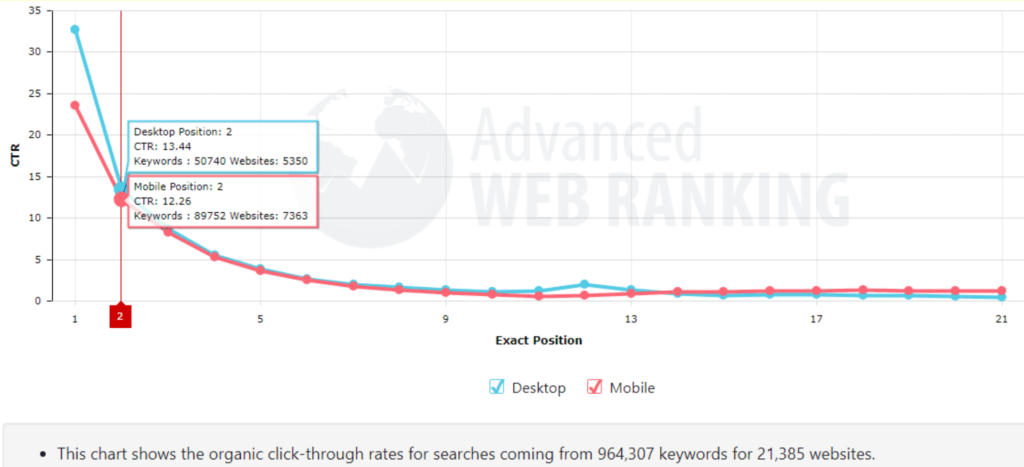
ซึ่งการติดอันดับสูงๆเป็นสิ่งที่สำคัญกับทุกเว็บไซต์ เพราะผู้ใช้ส่วนใหญ่จะดูแค่เว็บที่ติดอันดับแรกๆเท่านั้น จากกราฟด้านล่างจะเห็นว่าอันดับของเว็บไซต์ในหน้าค้นหาของ Google ที่ถูกคลิกจะโฟกัสอยู่ที่อันดับตั้งแต่ 1-8 เท่านั้น

แล้วเว็บไซต์ที่จะทำให้ผู้ใช้มีประสบการณ์ในการใช้งานที่ดีจนทำให้ติดอันดับสูงๆในมุมมองของ Google ต้องประกอบไปด้วยอะไรบ้าง?
เว็บไซต์ที่ดีต่อผู้ใช้งานประกอบด้วยอะไรบ้าง
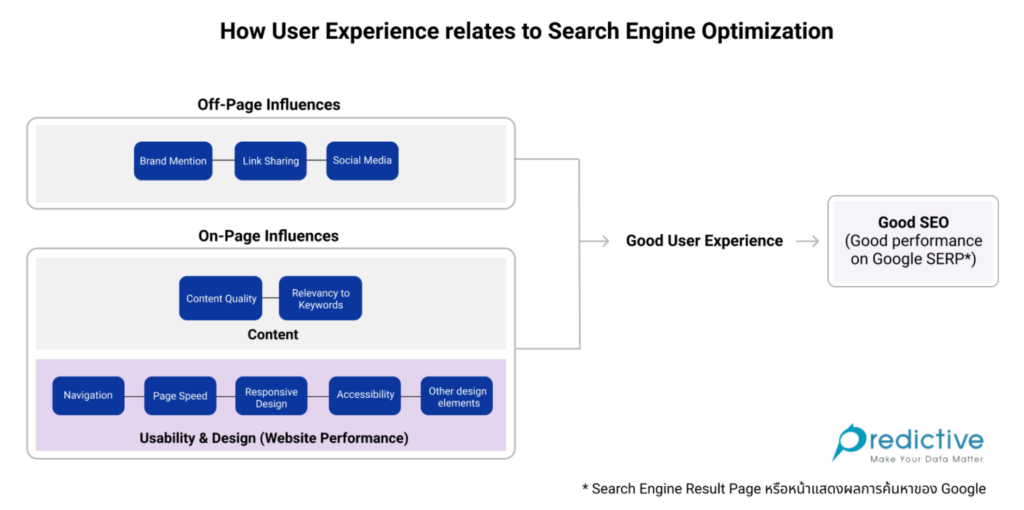
Google มี algorithm ที่เป็นปัจจัยในการตัดสินว่าเว็บไซต์นั้นได้มาตรฐานและจะมีประโยชน์แก่ผู้ใช้หรือไม่ อยู่ 2 แบบหลักๆคือปัจจัยแบบ On-page และ Off-page
- แบบ Off-page คือปัจจัยภายนอกที่ส่งผลต่อเว็บไซต์ของเรา เช่น เว็บไซต์ต่างๆ มีการลิงค์มาหาเว็บไซต์เรา นั่นก็เป็นส่วนสำคัญที่จะทำให้เว็บเรานั้นดูมีคุณภาพดีขึ้นในสายตาของ Search Engine ต่างๆ นอกจากเรื่องของลิงค์แล้วยังมีส่วนอื่นๆ ได้แก่ Social Network ต่างๆเป็นต้น
- แบบ On-page คือเนื้อหา หรือโครงสร้างต่างๆที่อยู่ภายในเว็บไซต์ของเรา เช่น ความเร็วในการโหลดหน้าเว็บ (Page Speed), ขนาดของภาพที่อยู่ในหน้าเว็บไม่ใหญ่เกินไป (Image Size) หรือ แม้กระทั่งการจัดว่า Heading หรือ หัวข้อต่างๆที่อยู่ภายในหน้าเว็บ
อ่านเพิ่มเติมได้ที่ https://predictive.co.th/content/importance-of-seo/
ซึ่งปัจจัยทั้งภายนอกและภายในล้วนมีผลกับประสบการณ์กับผู้ใช้งานทั้งนั้น
สำหรับปัจจัยภายนอก จำนวนของลิงค์ต่างๆ ไม่ใช่แค่ทำให้หน้าเว็บไซต์ของเราดูน่าเชื่อถือกับ Google มากขึ้นเท่านั้น แต่หากตัวผู้ใช้เองเห็นเว็บไซต์ไหนถูกแชร์หรือพูดถึงบ่อยก็ทำให้มีความน่าเชื่อถือกับผู้ใช้มากขึ้นด้วย
ส่วนในทางปัจจัยภายใน เนื้อหาที่ดีก็เป็นส่วนที่สำคัญกับประสบการณ์ของผู้ใช้งานเช่นกัน อย่างแรกเลยก็คือความถูกต้องของเนื้อหา มีการสะกดผิด หรือคัดลอกมาจากเว็บไซต์อื่นหรือไม่ และมีเนื้อหาที่น่าอ่าน น่าติดตามหรือเปล่า
แต่คราวนี้ สิ่งที่เราจะมาพูดถึงก็คือปัจจัยภายใน ซึ่งเป็นการปรับปรุงโครงสร้างและประสิทธิภาพของเว็บไซต์ที่มีผลต่อการใช้งานเป็นหลัก และเป็นสิ่งที่สำคัญพอๆกับเนื้อหาสำหรับ Google เพราะถึงเว็บจะมีเนื้อหาที่ดี แต่ถ้าอ่านยาก โหลดช้า ตัวหนังสือเล็กเกินไป หาสิ่งที่ต้องการไม่เจอ คนก็ปิดหนีอยู่ดี

และยิ่งในปัจจุบันเมื่อมีผู้ใช้สมาร์ทโฟนเพิ่มขึ้นอย่างมีนัยสำคัญ ทำให้นอกจากเว็บไซต์ต้องใช้งานง่ายแล้ว แต่ยังต้องปรับการใช้งานให้เหมาะสมกับการใช้งานจากโทรศัพท์เป็นหลักด้วย แม้แต่ Google ยังมีการประกาศออกมาอย่างชัดเจนว่าจะเน้นการพัฒนาระบบ search บนโทรศัพท์มือถือเป็นหลัก ทำให้เว็บต่างๆ ต้องให้ความสำคัญมากขึ้นกับการออกแบบโดยมีการรับรองหน้าจอหลายขนาด (Responsive Web Design) ทั้งเดสก์ทอป แท็บเล็ต และสมาร์ทโฟน
ในพาร์ทหน้าเราจะมาขยายความกันต่อถึงเรื่อง Responsive Web Design รวมถึงเรื่องอื่นๆด้านการปรับปรุงโครงสร้างและประสิทธิภาพในเว็บไซต์ที่จะสามารถทำให้ทั้งใช้งานง่ายขึ้นและดีต่อ SEO
ทั้งเรื่องของการวางโครงสร้างของ Navigation อย่างไรให้ผู้ใช้สามารถเข้าถึงข้อมูลในเว็บไซต์ได้ง่าย รวมถึงเรื่องที่หลายคนคาดไม่ถึงเช่นความเร็วในการโหลดหน้าเว็บอีกด้วย
ในระหว่างนี้ สามารถดูในแผนผังด้านล่างที่เราทำขึ้นมาเพื่อสรุปก่อนได้เลยว่า UX เกี่ยวข้องกับ SEO อย่างไร และหัวข้อที่เราจะพูดถึงในพาร์ทหน้าในเรื่อง Usability & Design

รอติดตามได้ในพาร์ทหน้า หากต้องการคำปรึกษาจากเรา สามารถกรอกข้อมูลในหน้า Contact Us ก่อนได้เลย
How we can help
Fill out the form below to discuss your needs or learn more about our services
"*" indicates required fields