คุณเคยสงสัยไหมว่า ผู้ใช้งานนั้นเข้ามาทำอะไรบ้างบนเว็บไซต์ของคุณ
มีประสบการณ์การใช้งานยังไง คลิกส่วนไหนเยอะ เลื่อนอ่านถึงตรงไหนของหน้าเว็บไซต์ ?
คำตอบเหล่านี้สามารถหาได้จากการใช้ข้อมูลจาก Heat-Map Analysis ซึ่งจะช่วยให้เข้าใจพฤติกรรมการใช้งานเว็บไซต์ของผู้ใช้งานที่ลึกขึ้น รู้ว่าตรงไหนที่ดีแล้ว ตรงไหนที่ควรพัฒนา และพัฒนาเว็บไซต์ต่อไปอย่างไร ถ้าพร้อมแล้วไปอ่านกันได้เลยค่ะ
เลือกอ่านหัวข้อที่คุณสนใจ
Heat-Map Analysis คืออะไร
Heat-Map Analysis เป็นตัวช่วยในการเข้าใจพฤติกรรมของผู้ใช้งานบนเว็บไซต์ ว่ามีการคลิกที่ปุ่มไหนบ้าง , เลื่อนไปถึงส่วนไหนของหน้าเว็บไซต์ ไม่สนใจส่วนไหนของเว็บไซต์
ซึ่งใน Heat-Map Analysis นั้นจะใช้สี ในการบ่งบอกปริมาณของ Action (คลิก / Scroll / การเคลื่อนไหวของเมาส์) โดย สีแดง หมายถึง มีการใช้งานที่เยอะ และ สีน้ำเงิน หมายถึง ไม่ค่อยมีการใช้งาน ซึ่งเมื่อสีเหล่านี้ Visualize ออกมาบนหน้าเว็บไซต์ ทำให้เราเห็นภาพรวมของการปฎิสัมพันธ์ของผู้ใช้งานในเว็บไซต์ของเรา
Heat-Map Analysis มีประโยชน์อย่างไร
- ผู้ใช้มองเห็นสิ่งที่สำคัญบนเว็บไซต์หรือไม่ ? เช่น ผู้ใช้ scroll ไปถึงเนื้อหาส่วนที่สำคัญหรือไม่, scroll ไปลึกแค่ไหน ซึ่งสามารถดูได้จาก Scroll Map (ซึ่งจะอธิบายว่า Scroll Map คืออะไรในส่วนถัดไป)
- ผู้ใช้คลิกไปยังจุดที่สำคัญหรือไม่ ? เช่น ทำให้รู้ว่าผู้ใช้คลิก Call to Action มากแค่ไหน และคลิกจุดอื่นๆ มากน้อยแค่ไหน ซึ่งสามารถดูได้จาก Click Map (ซึ่งจะอธิบายว่า Click Map คืออะไรในส่วนถัดไป)
- ผู้ใช้สับสนระหว่างสิ่งที่คลิกได้ กับสิ่งที่คลิกไม่ได้หรือไม่ ? เช่น บนเว็บไซต์มีสิ่งที่ไม่ได้ออกแบบมาให้คลิกได้ แต่มีผู้ใช้งานคลิกหรือไม่? นั้นหมายความว่าผู้ใช้อาจจะต้องการที่จะทำอะไรบางอย่างถึงคลิกมัน เราสามารถเลือกที่จะปรับปรุงโดยปรับเปลี่ยนการออกแบบให้ชัดเจนว่าสิ่งนี้ไม่สามารถคลิกได้ หรือปรับให้สิ่งนั้นคลิกได้และพาผู้ใช้ไปยังสิ่งที่เกี่ยวข้องกับ Call to Action นั้น ๆ
- ผู้ใช้งานมีการโฟกัสกับเนื้อหา หรือ สิ่งที่เราต้องการให้เห็นหรือไม่ ? เช่น เราสามารถดูข้อมูลจาก Move Map (ซึ่งจะอธิบายว่า Move Map คืออะไรในส่วนถัดไป) เพื่อดูว่าลูกค้ามักเลื่อนเมาส์ไปส่วนไหนของหน้าเว็บไซต์ ซึ่งโดยส่วนใหญ่คนมักจะเลื่อนเมาส์ไปยังตามจุดที่สายตาเราโฟกัส หากพบว่ามีการเคลื่อนเมาส์ไปในส่วนที่ไม่ใช้เนื้อหาหลัก แปลว่าในหน้าเว็บไซต์ของเราอาจจะมีสิ่งที่รบกวนหรือดึงดูดสายตาผู้ใช้มากเกินไป
Heat-Map Analysis มีกี่ประเภท
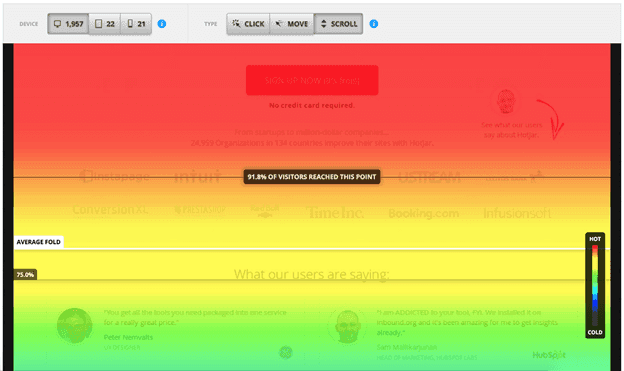
1. Scroll Maps
เก็บข้อมูลการ Scroll หน้าเว็บไซต์ของลูกค้า ว่ามีการเลื่อนดูหน้าเว็บไซต์นั้นๆ ถึงตรงไหน เลื่อนไปอ่านจนจบหน้าเว็บไซต์เลยหรือไม่

ตัวอย่าง Scroll Maps (cr : Hotjar)
ตัวอย่างการนำไปใช้
- เว็บข่าว ต้องการดูคนเลื่อนลงไปอ่านถึงส่วนไหนของหน้า ซึ่งเมื่อดูข้อมูลจาก Heat-Map Analysis อาจจะวิเคราะห์ได้ว่า 50% ของผู้ใช้งาน ไม่เลื่อนลงไปอ่านข้อมูลต่อ ซึ่งสามารถนำไปวิเคราะห์ต่อ เช่น เนื้อหาไม่น่าสนใจมากพอ เป็นต้น
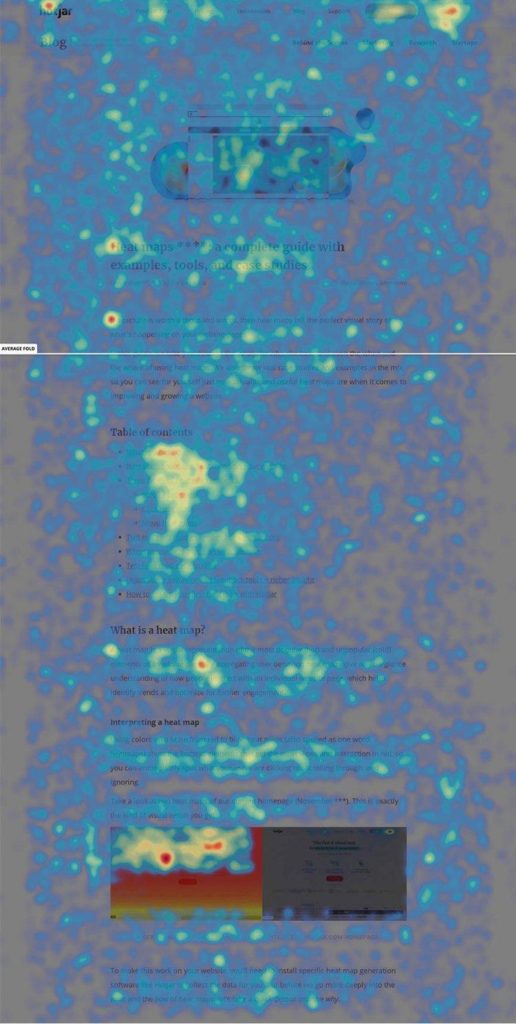
2. Move Maps
ติดตามว่าผู้ใช้งานมักจะลากเมาส์ไปส่วนไหนของเว็บไซต์บ้าง โดยทั่วไป พฤติกรรมของผู้ใช้งานคือมักจะเลื่อนเมาส์ไปตามการไล่สายตา หมายความว่า บริเวณไหนที่เป็นสีแดง เป็นส่วนที่ผู้ใช้งานให้ความสนใจมากที่สุด ซึ่งการเก็บข้อมูล Move Maps นั้นสามารถเก็บได้เฉพาะข้อมูลจาก Desktop เท่านั้น

ตัวอย่าง Move Maps (cr: Hotjar)
ตัวอย่างการนำไปใช้
ตัวอย่างการนำไปใช้ เว็บสมัครสินเชื่อออนไลน์ มี Lead Form ให้ผู้ใช้งานกรอกด้านขวา แต่เมื่อดู Move Maps แล้วพบกว่า ส่วนใหญ่ลูกค้ามักจะใช้งาน (เลื่อนเมาส์) บริเวณข้อมูลฝั่งซ้ายเท่านั้น
จากข้อมูลที่ได้ ทำให้วิเคราะห์ต่อได้ว่า
- ข้อมูลที่สื่อสารออกไปยังไม่น่าสนใจมากเพียงพอ
- Lead Form ด้านขวาไม่โดดเด่น เช่น Text , สี
สิ่งที่ธุรกิจต้องวิเคราะห์ต่อคือการวางแผนปรับปรุงหน้าเว็บไซต์ เพื่อให้คนกรอก Lead มากยิ่งขึ้น โดยสามารถทำได้ผ่าน A/B Testing เช่น ปรับตำแหน่งของฟอร์มโดย นำฟอร์มมาไว้ด้านซ้าย , ลองปรับเปลี่ยนองค์ประกอบในหน้า Form , ลองปรับเนื้อหาให้มีความน่าสนใจมากยิ่งขึ้น
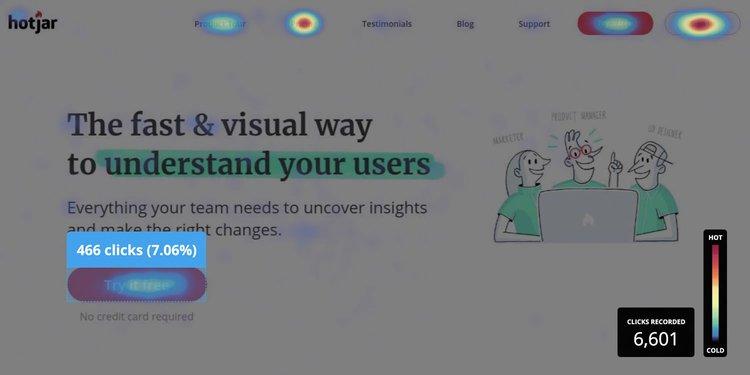
3. Click Maps
โชว์ว่าผู้ใช้งานคลิกองค์ประกอบไหนบ้างและมีจำนวนคนที่คลิกมากน้อยเพียงใด

ตัวอย่าง Click Maps (cr: Hotjar)
ตัวอย่างการนำไปใช้
เว็บไซต์ธนาคาร รู้ว่าลูกค้ามักจะคลิกส่วนไหนบ้าง หรือมีองค์ประกอบใดที่ทำให้ผู้ใช้สับสนและเข้าใจว่าสามารถคลิกได้หรือไม่
การใช้งาน Heat-Map Analysis ร่วมกับการใช้เครื่องมือทาง User Experience เพื่อประสิทธิภาพที่ดีขึ้น
Heat-Map Analysis และ Google Analytics
ข้อมูลจาก Google Analytics นั้นช่วยให้เราเข้าใจพฤติกรรมของผู้ใช้งานเชิงลึก เช่น จำนวน Lead Generation ,Exit Page , Average Time Duration , Bounce Rate นอกจากนี้ยังสามารถรู้ข้อมูลพฤติกรรมของลูกค้าผ่านการติด Event Tracking เช่น ลูกค้ากดปุ่มไหน เลื่อนดูหน้าเว็บไซต์ (Scroll Depth) มากน้อยเท่าไหร่
ดังนั้นเมื่อข้อมูลจาก Google Analytics แล้ว เราสามารถนำมาข้อมูลจาก Heat-Map Analysis มาช่วยวิเคราะห์ได้ลึกอีกขั้น
เช่นหน้า Product A มีคนเข้ามีทั้งหมด 100,000 Pageviews มี Average Time Duration 2.03 นาที และยอด Lead Generation 2 Leads ในช่วงสัปดาห์ที่ผ่านมา ซึ่งตัวเลข 2 Leads เป็นตัวเลขที่ค่อนข้างน้อย
จึงมีใช้ข้อมูลจาก Heat-Map Analysis เพื่อวิเคราะ์ User Experience เพิ่มเติม เพื่อดูว่าจาก 10,000 Pageviews นั้นเข้ามาทำอะไรบ้าง มีพฤติกรรมการเลื่อนเมาส์ (Move Tracking) เป็นยังไง เมาส์เลื่อนไปในพาร์ทของฟอร์มมากน้อยแต่ไหน เลื่อนไปดูส่วนไหนของเว็บบ้าง หรือคลิกองค์ประกอบไหนที่ไม่ได้สร้างมาเพื่อกดหรือไม่ เป็นต้น
อ่านเพิ่มเติม : รู้จัก Event Tracking พร้อมติดตามผู้ใช้งานระดับพฤติกรรม ได้ที่นี่
Heat-Map Analysis และ Session Replay

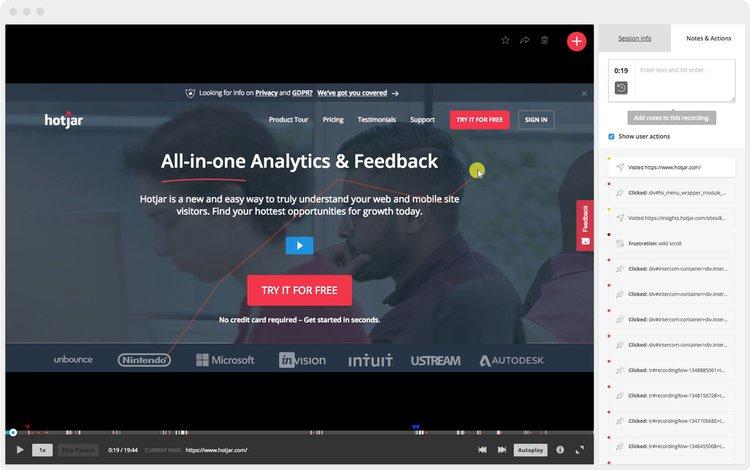
ตัวอย่าง Session Replay (cr : Hotjar)
ปกติแล้ว Heat-Map Analysis จะเป็นข้อมูลเชิง Quantitative ซึ่งเป็นข้อมูลเชิงภาพรวม การใช้ Session Replay จึงเข้ามาช่วยให้ธุรกิจเข้าพฤติกรรมของผู้ใช้งานรายคนเลย รู้ว่าแต่ละคนมีพฤติกรรมเป็นยังไง ซึ่งเหมาะมากสำหรับธุรกิจที่ต้องการ Insight เชิงลึกรายบุคคล แต่มักจะใช้ต้นทุนที่สูง และใช้เวลานาน
Heat-Map Analysis และ on-page feedback
Heatmaps เป็นข้อมูลเชิงปริมาณ (Quantitative Data) ที่เก็บพฤติกรรมการใช้งานเว็บไซต์จากคนปริมาณมาก ทำให้เราเห็นภาพรวมของพฤติกรรมของผู้ใช้ ซึ่งเมื่อเราใช้ on page feedback โดยวาง survey ที่หน้านั้นๆ ทำให้ผู้ใช้สามารถบอกปัญหาการที่เกิดขึ้นในหน้าเว็บไซต์ได้ เราก็จะสามารถนำข้อมูล Heat-Map Analysis และ feedback มาวิเคราะห์ร่วมกันได้
Heat-Map Analysis และ A/B Testing
เมื่อเราได้ข้อมูลจาก Heat-Map Analysis แล้วและสามารถระบุปัญหาได้ ต่อมาคือ การพัฒนา User Experience ให้ดีขึ้น ซึ่งการทำ A/B Testing เป็นการทดสอบว่าองค์ประกอบ (Element) แบบไหน จะช่วยให้ผู้ใช้งานเกิดประสบการณ์การใช้งานที่ดี และนำไปสู่ Conversion ที่มากที่สุด
ยกตัวอย่างเช่น แบรนด์จะรู้ได้อย่างไรว่า ปุ่มสีเขียว หรือ ปุ่มสีแดง จะกระตุ้นให้ลูกค้าคลิกมากกว่ากัน ก็ต้องลองทดสอบผ่าน A/B Testing โดยระบบจะสร้างเว็บไซต์ออกเป็นสองเวอร์ชันได้แก่
- เวอร์ชัน A ที่ใช้ปุ่มสีแดง
- เวอร์ชัน B ใช้ปุ่มสีเขียว
และสุ่มแสดงแต่ละเวอร์ชันกับผู้ใช้งานที่มีโปรไฟล์ใกล้เคียงกัน (กลุ่ม Segment ที่แบรนด์ต้องการทดสอบ) จากนั้นรอดูผลลัพธ์ว่าเวอร์ชันไหนที่สร้าง Conversion Rate ได้มากกว่ากัน ซึ่งการทำ A/B Testing ก็ช่วยให้แบรนด์ไม่ต้องคิดไปเองว่าควรปรับแบบไหน แต่จะสามารถปรับดีไซน์ได้ดีขึ้นได้จริง โดยอิงจากผลลัพธ์จากผู้ใช้งานจริง
อ่านเพิ่มเติม A/B Testing คืออะไร ช่วยเพิ่ม Conversion Rate ให้แบรนด์ได้อย่างไร
สรุปการทำ Heat-Map Analysis
Heat-Map Analysis เป็นเครื่องมือที่ทำให้เราเข้าใจพฤติกรรมการใช้งาน การคลิก การ Scroll และ ระบุปัญหาประสบการณ์การใช้งานที่ไม่ดี เพื่อแก้ไขและพัฒนาประสบการณ์การใช้งานเว็บไซต์ได้อย่างตรงจุด
ซึ่ง Heat-Map Analysis นั้นสามารถใช้ร่วมกับ UX ตัวอื่นๆ เช่น Google Analytics , A/B Testing เพื่อเพิ่มประสิทธิภาพ และได้ข้อมูลที่แม่นยำมากยิ่งขึ้น
หากคุณต้องการติดตั้ง Heat-Map Analysis เพื่อวิเคราะห์ข้อมูลการใช้งานบนเว็บไซต์ ให้เกิด Insight และเเก้ปัญหาได้อย่างตรงจุด ทาง Predictive ยินดีให้คำปรึกษาค่ะ เราเป็น Consult ด้าน Data และ Customer Experience กว่า 9 ปี โดยสโคปงานด้าน UX ของเรานั้นสามารถสร้าง Business Impact เช่น เพิ่ม Conversion Rate และวัดผล ROI (Return on investment) ได้ชัดเจน ที่ผ่านมาเราได้ความไว้วางใจจากลูกค้ากว่า 50 แบรนด์ ทั้งแบรนด์เล็กไปจนถึงแบรนด์ใหญ่
Get in touch
Let's work together!
"*" indicates required fields